Các trang sản phẩm đóng vai trò trung tâm của bất kỳ cửa hàng trực tuyến nào. Vai trò của chúng quan trọng đối với quyết định mua hàng và thường là đích đến của những người sử dụng công cụ tìm kiếm. Do đó, việc hoàn thiện các trang sản phẩm để trở nên hoàn hảo nhất đối với khách hàng là vô cùng cần thiết.
Bố cục trang sản phẩm Magento bao gồm một số yếu tố chính, chẳng hạn như tên sản phẩm, bộ sưu tập sản phẩm, mô tả, giá cả, CTA, đánh giá và bán hàng gia tăng. Ngoài ra, vẫn còn rất nhiều khoảng không gian trống để tích hợp thêm các cải tiến có thể vào thiết kế của trang sản phẩm.
Chúng tôi sẽ trình bày một số nguyên tắc cơ bản của thiết kế trang sản phẩm Magento và cách chúng tôi sử dụng các yếu tố hiện có và mở rộng chúng để đạt được nhiều lợi ích hơn cho cả khách hàng và doanh nghiệp Thương mại điện tử của bạn!
Trang sản phẩm phải có Breadcrumbs
Một số người thấy rằng breadcrumb có quá nhiều thông tin hoặc đơn giản là chúng không hấp dẫn về mặt thị giác, đặc biệt nếu chúng có xu hướng chia thành hai hoặc nhiều dòng. Tuy nhiên, breadcrumb lại khá hữu ích cho khách hàng trong trường hợp họ muốn xác định vị trí của mình trong phân cấp trang web hoặc di chuyển qua lại giữa các trang danh mục và trang sản phẩm.
Breadcrumbs trở nên quan trọng hơn một cách đáng kể khi khách hàng truy cập vào trang sản phẩm từ trang SERP (trang kết quả của công cụ tìm kiếm). Trong những trường hợp như vậy, Magento sẽ tạo ra một loại Breadcrumb “Home/$(product-page)” mặc định, nhưng đây thực sự không phải là một cách tiếp cận tuyệt vời. Bằng cách nhìn vào breadcrumb, khách hàng sẽ nhận biết được vị trí của sản phẩm trong danh mục, đó là danh mục chính cho sản phẩm cụ thể đó. Nếu một khách hàng muốn xem nhiều sản phẩm hơn từ danh mục chính, họ sẽ xem điều hướng để tìm và đoán xem sản phẩm đó thuộc về danh mục nào.
Một cách tiếp cận tốt hơn là thiết lập các breadcrumb hiển thị được phân cấp danh mục đầy đủ. Việc tìm thêm các sản phẩm tương tự hoặc các biến thể sản phẩm giờ đây trở nên dễ dàng hơn vì khách hàng có thể nhận ra ngay danh mục của sản phẩm mà họ đang xem.

Hình ảnh sản phẩm
Mua hàng trực tuyến có nghĩa là khách hàng không thể nhìn thấy tận mắt hay cầm nắm thử sản phẩm được. Để giúp khách hàng có được nhận thức tốt hơn về sản phẩm, việc đầu tiên là phải cung cấp hình ảnh chất lượng cao. Hình ảnh sẽ mô tả sản phẩm từ nhiều góc độ (có thể làm được điều này với hình ảnh xoay 360 độ). Người mua một sản phẩm trực tuyến muốn có một được hiểu rõ về những gì họ đang mua, do đó, hình ảnh sản phẩm chất lượng cao là điều bắt buộc. Ảnh chất lượng thấp có thể ảnh hưởng một cách cực kỳ tiêu cực đến quyết định mua hàng. Khách hàng sẽ nhanh chóng thất vọng khi nhìn vào một hình ảnh vỡ nét và chất lượng thấp vì nó sẽ làm họ có cái nhìn hoàn toàn sai về sản phẩm.
Một mẹo phổ biến là nên có ít nhất một hình ảnh mô tả sản phẩm được đặt trong môi trường tự nhiên xung quanh, hình ảnh đó sẽ thể hiện được tỷ lệ thực tế của sản phẩm. Điều này giúp khách hàng có được cái nhìn tổng quan về kích thước hoặc giúp họ hình dung sản phẩm đặt trong môi trường xung quanh sẽ như thế nào.

Ảnh sản phẩm cận cảnh
Nếu một sản phẩm có kết cấu hoặc chi tiết cụ thể thì việc trình bày các hình ảnh cận cảnh là cần thiết. Hãy tưởng tượng một khách hàng mua một bộ khuếch đại guitar, anh ấy chắc chắn sẽ tìm kiếm tất cả các nút có sẵn để xem các tính năng và hiệu ứng amp, thậm chí trước cả khi kiểm tra chi tiết sản phẩm trong mô tả. Nếu sản phẩm có nhiều màu sắc khác nhau, hãy đảm bảo rằng có ít nhất một ảnh cho mỗi màu.
►►►► Please visit our products: Magento POS, BigCommerce POS, Shopify POS, Woocommerce POS, NetSuite POS, Mobile POS, White label POS, Reseller POS, POS System for Retail and Commercetools POS
Ảnh có chức năng thu phóng
Một tính năng đôi khi bị bỏ qua là phóng to. Chính xác hơn thì, mức độ phóng to, thường không đầy đủ. Nếu trang web cung cấp một mức thu phóng hạn chế hoặc hình ảnh được phóng to có chất lượng thấp, khách hàng sẽ không có được những thông tin về hình ảnh mà họ cần
Video miêu tả sản phẩm
Chúng tôi gợi ý rằng nên có thêm các video về sản phẩm, đặc biệt là khi nó có khả năng hiển thị quá trình hoạt động của sản phẩm tốt hơn (chẳng hạn như máy uốn tóc). Bằng cách này, bạn có thể trình bày được cách sản phẩm hoạt động và giải thích các tính năng của chúng giống như đang đối diện trực tiếp với khách hàng!
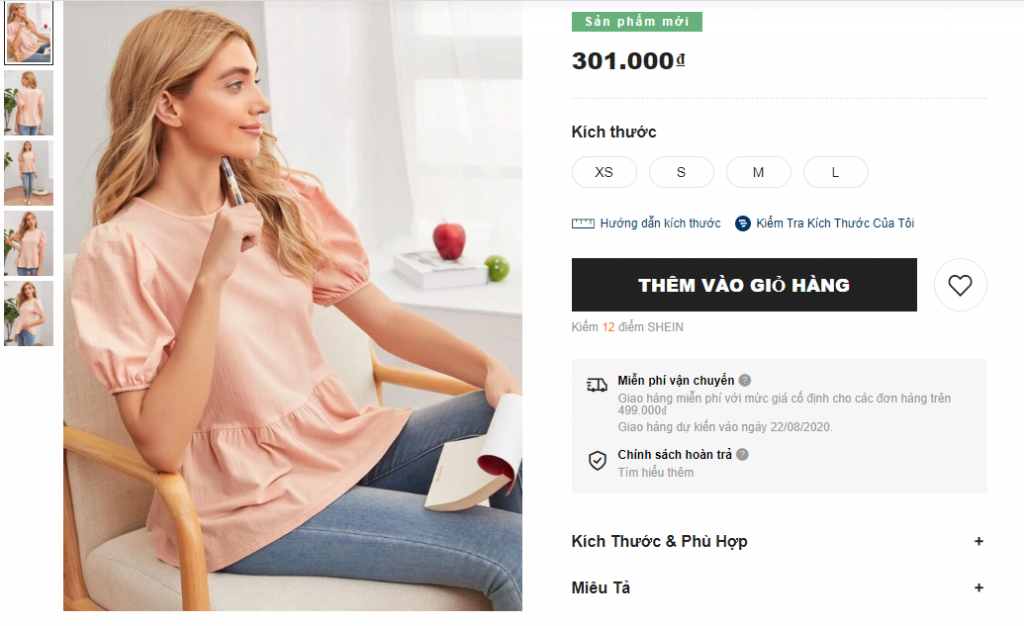
Khu vực mua hàng chính
Khu vực mua hàng chính là một trong những khu vực trang quan trọng nhất. Nó là nơi đầu tiên mà khách hàng có thể tìm thấy bất kỳ thông tin sản phẩm, giá cả, tính sẵn có, các biến thể sản phẩm có thể, và tất nhiên, thêm sản phẩm vào giỏ hàng của họ. Ngoài tên và giá sản phẩm được trình bày rõ ràng, làm thế nào chúng ta có thể thiết kế trang để cải thiện trải nghiệm của khách hàng?
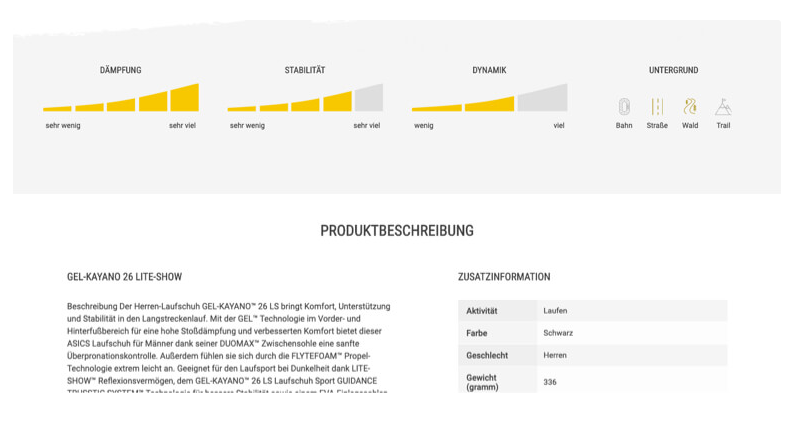
Nội dung nổi bật của trang sản phẩm
Các nội dung nổi bật luôn được khuyến khích trình bày bất cứ khi nào có thể. Cho dù đó là một vài tính năng chính của sản phẩm, thông tin liên quan đến mua sắm (như thông tin giao hàng), đề xuất bán hàng độc đáo hay thông tin tương tự mà có thể giúp khách hàng đưa ra quyết định mua hàng thì đây đều nên được hiển thị ra.

Ví dụ: chúng tôi đã từng thấy thông tin liên quan đến vận chuyển bị đẩy xuống phần chân trang và được đặt duy nhất tại đó. Tuy nhiên, thông tin đó cần được tìm thấy một cách dễ dàng trên các trang sản phẩm vì nó có thể đóng một vai trò quan trọng trong quyết định mua hàng. Đừng trông chờ vào việc khách hàng sẽ kém đến cuối trang để biết được thông tin đó. Chúng tôi phát hiện ra rằng nếu đó là nơi đầu tiên khách hàng thấy được thông tin vận chuyển thì họ thường từ bỏ mua hàng và thoát ra.
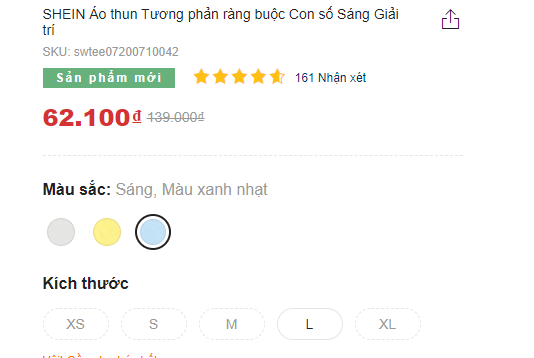
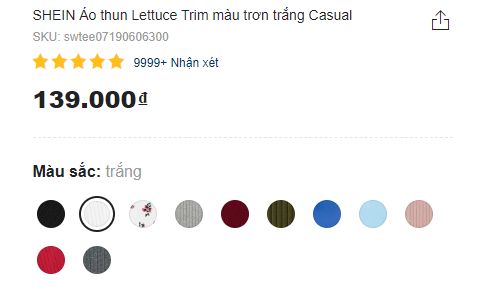
Các biến thể của sản phẩm
Các tùy chọn sản phẩm có thể định cấu hình của Magento sẽ được hiển thị trong khu vực mua hàng chính một cách mặc định. Tuy nhiên các sản phẩm giống hệt nhau với các tính năng khác nhau sẽ được định cấu hình như các sản phẩm đơn giản. Ví dụ, cùng một áo phông hoặc giày thể thao với nhiều màu sắc khác nhau thường sẽ được đặt thành nhiều sản phẩm đơn lẻ. Đây thực sự là một cách tiếp cận tuyệt vời để liệt kê sản phẩm vì tất cả các biến thể có thể được khám phá ngay lập tức. Tuy nhiên, các biến thể sản phẩm cũng nên được liên kết với nhau trên chính các trang sản phẩm.
Hãy tưởng tượng một khách hàng dừng lại tại khu vực sản phẩm áo sơ mi màu đen (được định cấu hình là một sản phẩm đơn giản) từ SERP và suy nghĩ rằng “giá mà có màu xanh nhỉ!”. Nếu tất cả các biến thể có thể nhìn thấy ngay lập tức, họ sẽ dễ dàng nhận ra rằng có sản phẩm màu xanh như thế. Tuy nhiên, nếu các biến thể được đẩy xuống cuối trang và trộn lẫn với các sản phẩm bán hàng gia tăng khác (thường là như vậy), thì chúng sẽ rất khó để tìm thấy. Điều này nhanh chóng khiến khách hàng nghĩ rằng cửa hàng không có sản phẩm mà họ đang tìm kiếm và sẽ lập tức rời khỏi trang. Ngay cả khi người dùng muốn thử vận may và tìm kiếm các biến thể khác,họ sẽ rất khó khăn để tìm ra nếu chúng không được liên kết với nhau.

Bố trí mô tả sản phẩm
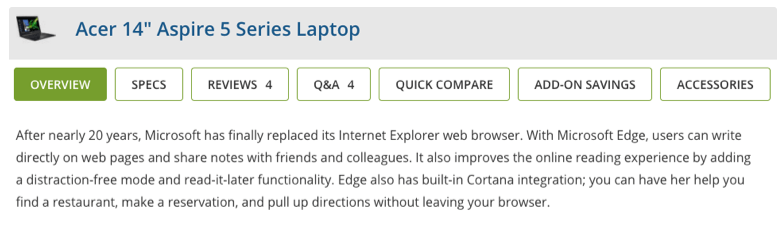
Điều đầu tiên phải kể đến khi xử lý các mô tả sản phẩm thường là các tab nằm ngang. Các tab ngang rất hữu ích để tiết kiệm không gian và làm cho trang trở nên ngắn hơn. Các tab nằm ngang không hề vô dụng, và đôi khi chúng có ý nghĩa hơn bất kỳ cách tiếp cận nào khác. Tuy nhiên, nhược điểm chính của nó chính là nó đang che mất đi nội dung. Bất kỳ loại nội dung bị ẩn cũng có nguy cơ không được tìm thấy bởi một số người dùng. Điều này có thể khiến họ rời khỏi trang. Vậy cách khác chúng ta có thể trình bày mô tả sản phẩm mà không che mất đi nội dung là gì?
Hiển thị tất cả
Cách tiếp cận này hoạt động nếu trang không nặng về mặt nội dung và bố cục có thể được chia thành 2-3 cột ngữ nghĩa thường phù hợp hoàn toàn với chế độ xem. Nó loại bỏ nguy cơ khó khám phá nội dung, cung cấp thông tin tổng quan và giúp bạn dễ dàng tìm thấy nội dung đó.

Trang dài

Thông thường, người bán hàng sẽ cần một bố cục chứa nhiều nội dung. Mặc dù các tab có vẻ như là một lựa chọn rõ ràng, cách tiếp cận trang dài cũng là một phương pháp tuyệt vời. Thủ thuật trang dài có nghĩa là trình bày một bảng mục lục để giúp khách hàng dễ dàng truy cập các phần khác nhau. Ngay cả khi khách hàng không nhìn thấy bảng mục lục, đây vẫn là một cách dự phòng tốt. Tất cả các phần sẽ luôn được hiển thị cho khách hàng kể cả khi họ kéo xuống.
Bố cục di động
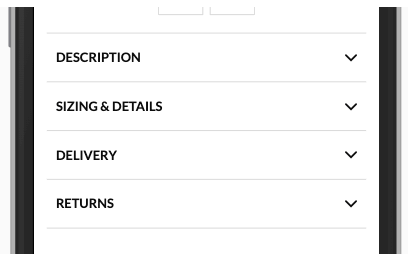
Khung nhìn di động nhỏ hơn, vì thế thiết kế nên được điều chỉnh. Cách tiếp cận hiển thị tất cả vẫn có thể được sử dụng ở đây miễn là nội dung có độ dài hợp lý để có thể dễ dàng quét được. Tuy nhiên, nội dung dài hơn sẽ yêu cầu một số bị loại bỏ vì quá nhiều nội dung trên chế độ xem nhỏ tạo ra một mớ hỗn độn.
Thu gọn nội dung tương tự như các tab ngang khi ẩn nội dung. Tuy nhiên, do cách quét trang web (từ trên xuống dưới) và các tab bị bỏ qua cung cấp tên phần nên ít gặp sự cố vì chính chúng đã chứa thông tin. Khi thu gọn nội dung, cần phải có là một dấu hiệu rõ ràng cho thấy nội dung đã bị ẩn và cách hiển thị lại nội dung đó. Điều này thường được thực hiện bởi các biểu tượng hướng (như chevrons).

Các review của khách hàng
Bằng chứng xã hội mang lại tiếng nói trung lập vào trang web và cung cấp những hiểu biết sâu sắc hơn về sản phẩm. Ví dụ, khi không chắc chắn, khách hàng sẽ kiểm tra đánh giá để biết thêm thông tin trước khi đưa ra quyết định mua hàng. Nhiều khi các đánh giá không được hiển thị trong trang web. Không có gì lạ khi thấy người bán hàng tắt tính năng này vì sợ những đánh giá tiêu cực. Tuy nhiên, ngoài hình ảnh sản phẩm thì bằng chứng xã hội là một trong những nội dung cần thiết nhất trên trang. Bên cạnh các đánh giá Magento tự nhiên, hãy xem xét sử dụng các dịch vụ đánh giá đáng tin cậy của bên thứ 3 để truyền đạt thêm các đánh giá về tính hợp pháp.
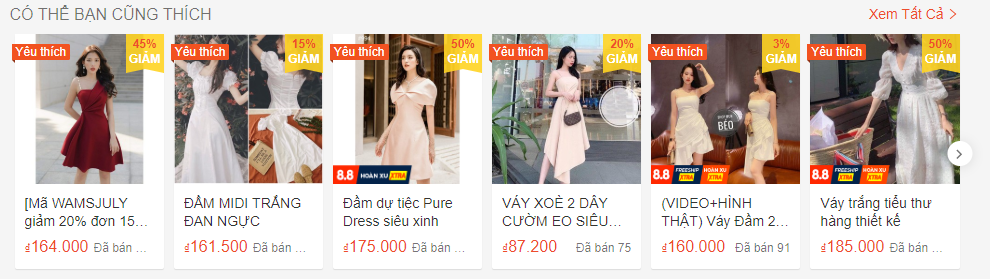
Bán hàng gia tăng và bán chéo
Tương tự như các biến thể của sản phẩm, điều này rất quan trọng để cung cấp các sản phẩm và phụ kiện thay thế trên cùng một trang, vì nó giúp khách hàng dễ dàng tìm thấy chúng. Nếu sản phẩm không đáp ứng mong đợi của người dùng, những thứ này sẽ khiến họ tiếp tục xem xét thêm ở cửa hàng của bạn và không rời đi. Tương tự, việc gợi ý các phụ kiện sản phẩm giúp khách hàng dễ dàng tìm thấy những sản phẩm phù hợp mà không cần duyệt danh mục không cần thiết hoặc so sánh thông số kỹ thuật để xem chúng có phù hợp hay không. Hãy tưởng tượng trường hợp một khách hàng mua một chiếc điện thoại mới. Họ chắc chắn cũng muốn mua ốp cho nó. Tại sao phải để họ xem xét và tìm kiếm một danh mục khác trong khi bạn có thể cung cấp cho họ các lựa chọn ốp điện thoại tương thích ngay trên cùng một trang?

Sản phẩm được xem gần đây
Đôi khi, khách hàng có thể muốn xem lại sản phẩm mà họ đã truy cập trước đó. Có thể để so sánh nó với cái khác hoặc kiểm tra tính tương thích, nhưng điều này lại trở nên khá phức tạp nếu sử dụng nút quay lại của trình duyệt hoặc cố gắng tìm lại các sản phẩm trong danh mục.
Để dễ dàng quay trở lại các sản phẩm trước đó, việc đưa vào danh sách các sản phẩm đã xem trước đó là rất cần thiết.

Và đó chính là một số cách xử lý bố cục trang sản phẩm Magento tốt nhất. Hãy theo dõi bài đăng tiếp theo trên blog trong loạt bài “Những cách thực hiện thiết kế chủ đề Magento tốt nhất” và để lại nhận xét nếu bạn có các mẹo hay ho khác khi xây dựng trang sản phẩm nhé.
►►►► Dịch vụ liên quan của chúng tôi: salesforce customer 360, technology strategy, digital transformation technologies,artificial intelligence in industrial automation, cloud computing ai, AI and Data Analytics,phần mềm quản lý doanh nghiêp, nền tảng quản trị doanh nghiệp, phần mềm nhân sự, phần mềm chấm công, việc làm php, tuyển dụng php, phần mềm tính lương, phần mềm crm, tuyển dụng ai engineer, phần mềm KPI, phần mềm OKR, Phần mềm quản lý dự án, App chấm công, Cách tính lương, Ftrip Viet Nam, vietnam itinerary 2 weeks, north vietnam 2 week itinerary, northern vietnam 2 week itinerary, vietnam luxury tours, custom travel itinerary, best tour operators in vietnam, Vietnam Photography Tour, Photography Tour Guide Viet Nam

