Quy trình thanh toán chính là bước quan trọng nhất trong việc thúc đẩy chuyển đổi hành động của khách hàng.
Khách hàng ngày càng đòi hỏi những trải nghiệm cao và cá nhân hóa, vì vậy khâu thanh toán của công ty bạn phải đảm bảo tính nhanh chóng, dễ dàng, an toàn, và bảo mật. Bất kỳ cảm giác khó khăn hay không thoải mái nào trong quá trình thanh toán sẽ để lại ấn tượng xấu trong lòng khách hàng, khiến họ quay sang chọn đối thủ cạnh tranh của bạn, nơi có thể đem đến cho họ trải nghiệm xuyên suốt mà họ mong muốn
Vậy điều gì tạo nên một quy trình thanh toán hiệu quả?
Trong bài viết này, Magento Việt Nam sẽ đề cập đến hai yếu tố là độ dài của quy trình thanh toán và số lượng các trường biểu mẫu được yêu cầu để thanh toán thành công. Khi chúng ta đã hiểu được những vấn đề nền tảng này, chúng ta sẽ xem xét hình thức cơ bản của Magento 2 và xác định những mục tiêu có thể dễ dàng đạt được.
Độ dài trung bình của quy trình thanh toán là gì?
Chúng tôi tin rằng việc hình thành giỏ hàng là một phần của chu trình thanh toán bởi vì người dùng đã bắt đầu xem xét tổng số đơn đặt hàng, thuế, phiếu giảm giá hoặc thẻ quà tặng.
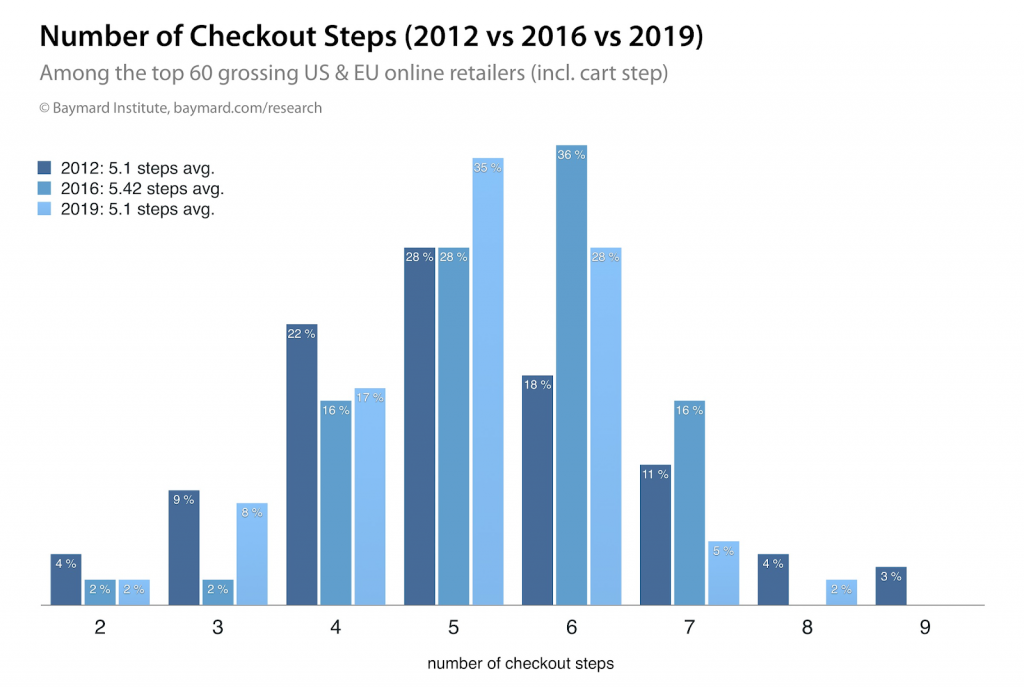
Vào năm 2012, Viện Baymard đã báo cáo độ dài dòng thanh toán trung bình là 5.1 bước, tính trong top 60 nhà bán lẻ trực tuyến hàng đầu của Hoa Kỳ & EU (bao gồm cả giỏ hàng). Bốn năm sau đó vào năm 2016, con số đó đã tăng lên trung bình là 5.42 bước.
Trong một bài kiểm tra tiêu chuẩn chuẩn vào năm 2019, Baymard đã báo cáo số bước trung bình khi thanh toán giảm xuống còn 5.1 bước. Trong 7 năm thử nghiệm, số bước trong chu trình thanh toán hầu như không thay đổi. Tại sao vậy?

Ta có thể thấy rằng chu trình thanh toán dài quá hay ngắn quá đều đã bị loại bỏ, thay vào đó là sự lên ngôi của những chu trình thanh toán có độ dài trung bình từ 5 đến 6 bước.

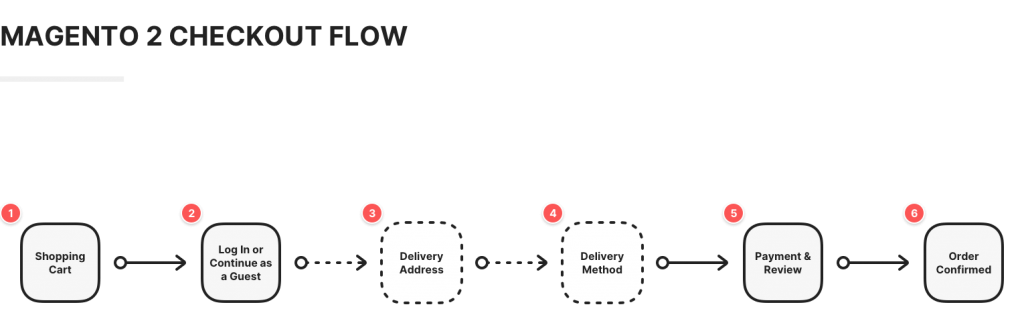
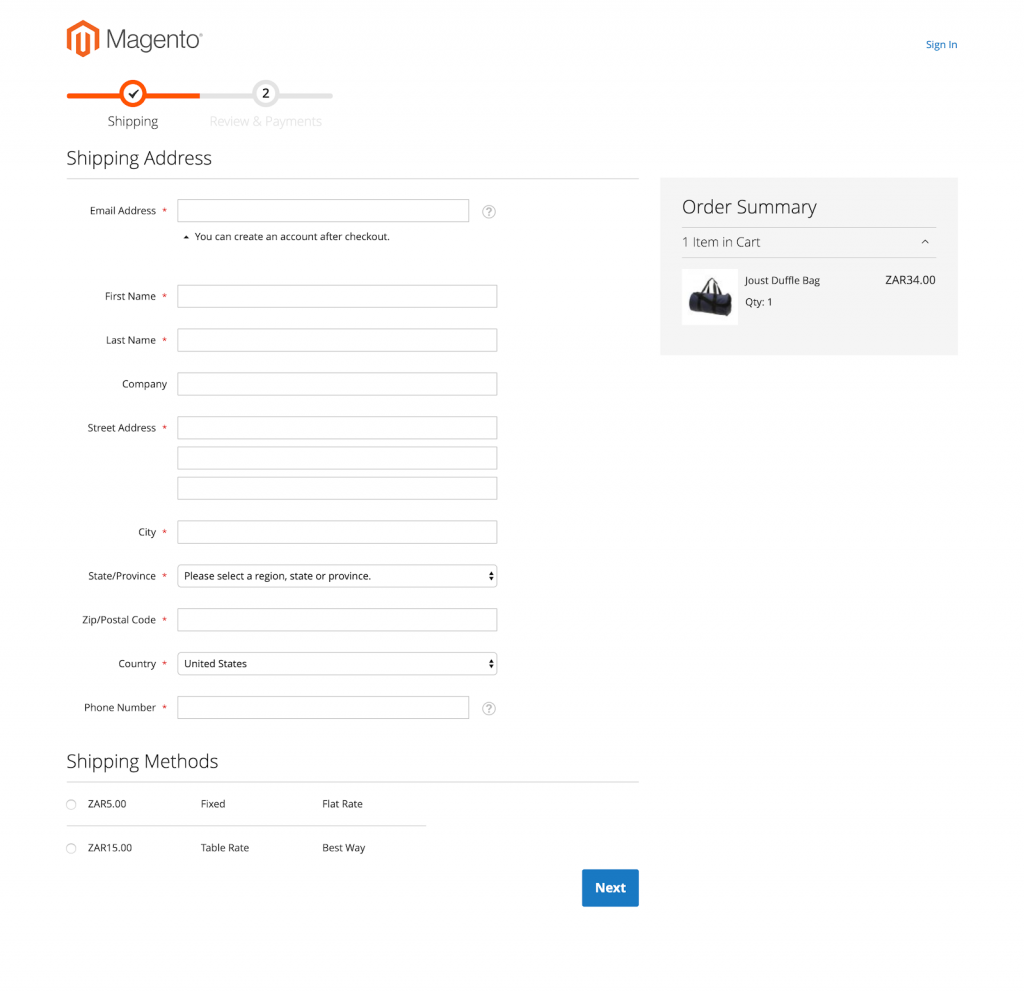
Magento 2 cũng chủ động cung cấp quy trình thanh toán 6 bước. Bước thứ nhất là lựa chọn giỏ hàng, sau đó, người dùng có thể lựa chọn đăng nhập hoặc tiếp tục với tư cách như một vị “khách” để thanh toán. Phụ thuộc vào quyết định trước đó, người dùng có thể chọn địa chỉ đã lưu hoặc nhập địa chỉ mới trước khi chọn cách thức vận chuyển ở bước thứ tư. Bước cuối cùng, người dùng phải xác nhận đơn hàng sau khi chọn phương thức thanh toán.
►►►► Please visit our products: Magento POS, BigCommerce POS, Shopify POS, Woocommerce POS, NetSuite POS, Mobile POS, White label POS, Reseller POS, POS System for Retail and Commercetools POS
Bạn có thể đặt ra câu hỏi “Liệu quy trình thanh toán này có thể được tối ưu hóa bằng cách giảm các bước không?”. Câu trả lời là “Có thể, nhưng tại sao?”. Chắc chắn chúng ta có thể thấy sự gia tăng nhanh chóng của mô hình thanh toán 5 bước kể từ năm 2016, nhưng quy trình thanh toán 6 bước cũng mang lại những hiệu quả nhất định.
Sự phức tạp trong việc loại bỏ một bước (hoặc kết hợp hai bước thành một) sẽ khiến chúng ta phải dừng lại và tự hỏi liệu sự cắt giảm này có hiệu quả không? Viện Baymard đã giải đáp cho câu hỏi này như sau:
“Mặc dù có vẻ hơi phản trực quan, nhưng những quan sát liên tục trong quá trình thử nghiệm khách hàng mục tiêu và đối sánh chu trình thanh toán cho thấy rằng số bước không phải là khía cạnh quan trọng nhất ảnh hưởng đến trải nghiệm thanh toán của người dùng – thay vào đó điều quan trọng là những gì người dùng phải làm tại mỗi bước. (tất nhiên là nếu lên đến một độ dài nhất định, khoảng 8 bước thanh toán hoặc hơn, sự tiện lợi của quy trình thanh toán dường như sẽ bị ảnh hưởng) “
Chúng ta đồng tình rằng số bước thanh toán không quyết định chất lượng của quy trình thanh toán. Thay vào đó, yếu tố có tác động trực tiếp đến tỷ lệ chuyển đổi thanh toán là số lượng trường biểu mẫu và cách chúng ta yêu cầu người dùng hoàn thành chúng. Điều này càng trở nên quan trọng hơn khi chúng ta xem xét quy trình thanh toán trên các thiết bị nhỏ hơn, nơi không gian giao diện bị hạn chế. Vì vậy, hãy chắc chắn rằng bạn sẽ kiểm tra giao diện thiết bị di động khi thiết kế quy trình thanh toán.
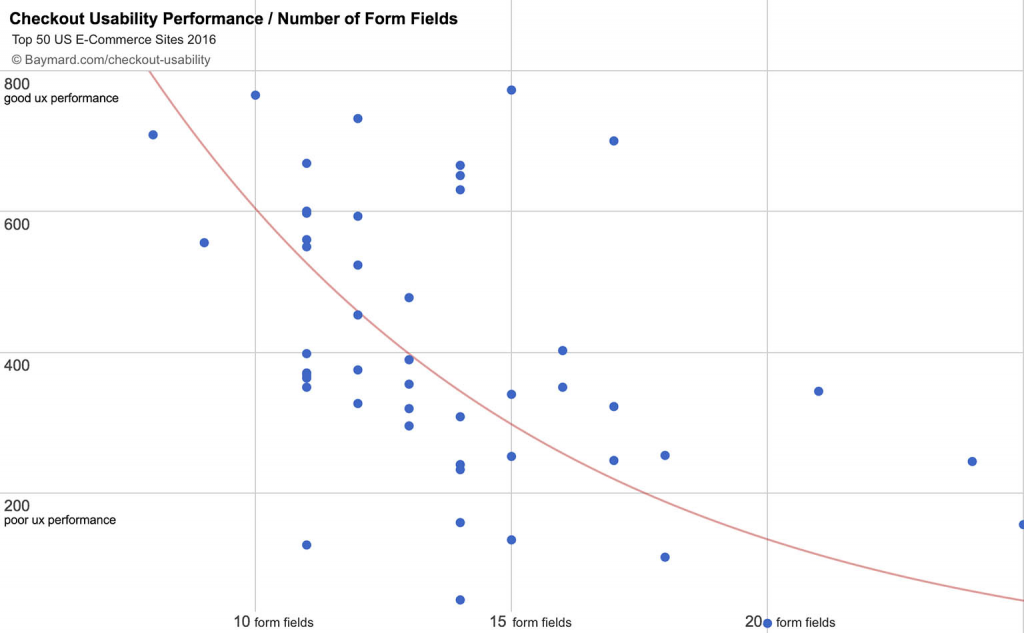
Có trung bình bao nhiêu trường biểu mẫu trong một quy trình thanh toán?

“… Quy trình thanh toán trung bình chứa 23.48 phần tử biểu mẫu và 14.88 trường biểu mẫu (khi mua với tư cách là khách hàng mới không có tài khoản). Tuy nhiên, luồng thanh toán được tối ưu hóa hoàn toàn có thể chỉ chứa 7 trường biểu mẫu, với tổng số chỉ có 12 phần tử biểu mẫu. “
Nguồn: //baymard.com/blog/checkout-flow-average-form-fields
Có phải chúng ta có thể đã tập trung quá nhiều vào tính số bước và bỏ qua việc đếm số lượng trường biểu mẫu mà người dùng cần hoàn thành? Và quan trọng hơn, làm thế nào chúng ta có thể giảm số lượng trường biểu mẫu trên mô hình thanh toán Magento 2?

Theo mặc định, một người dùng không đăng nhập tài khoản được yêu cầu hoàn thành 12 trường biểu mẫu ở bước địa chỉ giao hàng trong Magento 2. Ba trong số các trường này là tùy chọn, vì vậy hãy bắt đầu từ đó.
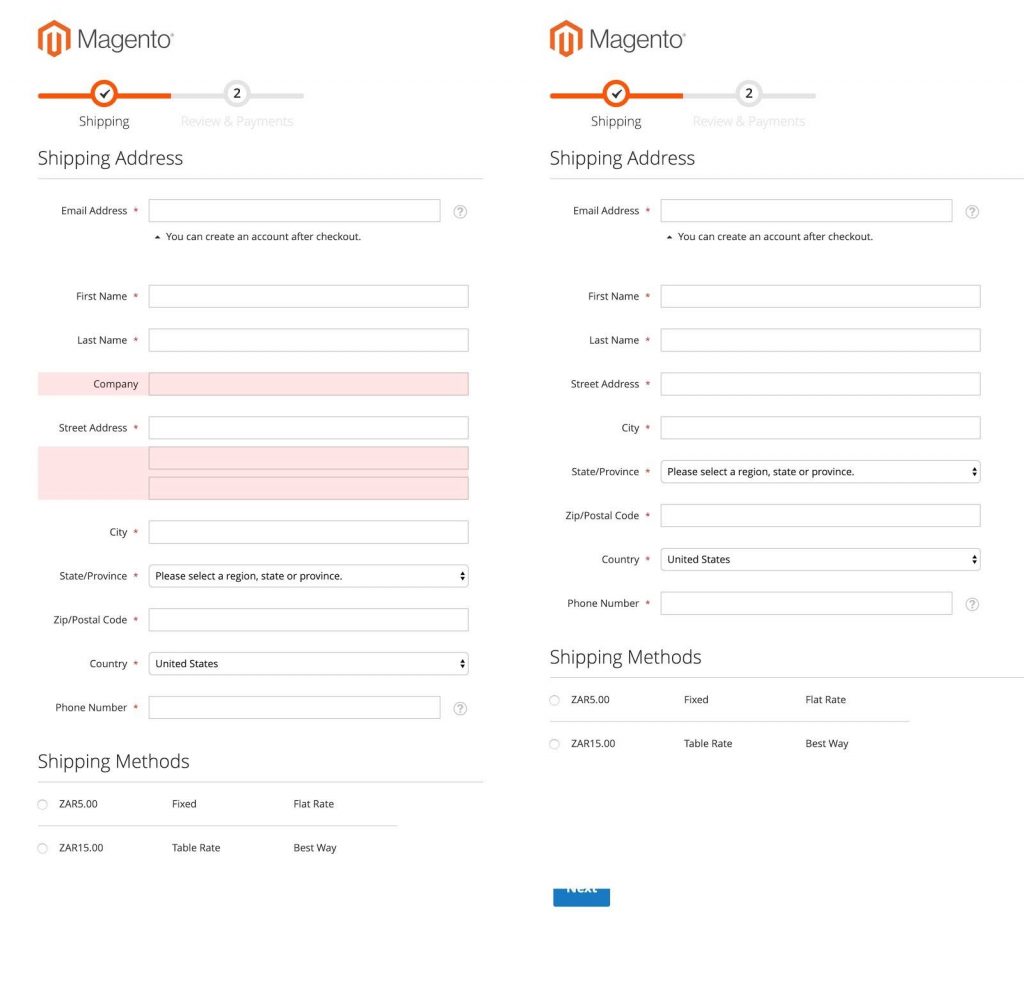
Bỏ hoặc ẩn những trường biểu mẫu không bắt buộc

Sự thực thì, chúng ta không thể xóa trường biểu mẫu “Công ty” vì một tập hợp người dùng vẫn sử dụng địa chỉ công ty để nhận hàng. Điều tương tự cũng xảy ra với trường “Địa chỉ đường phố” thứ hai vì nó chứa thông tin quan trọng như số căn hộ hoặc tên tòa nhà. Tuy nhiên, vì chúng không được sử dụng bởi tất cả người dùng, chúng có thể bị ẩn sau một tương tác chuyển đổi khả năng hiển thị.
Còn về trường có thể xóa, chúng tôi thực sự khuyên bạn nên xóa trường “Địa chỉ đường phố” thứ ba. Trong Magento 2, đây là một cài đặt cấu hình đơn giản được tìm thấy khi bạn di chuyển đến Cửa hàng /Cấu hình / Khách hàng / Cấu hình khách hàng / Tùy chọn tên và địa chỉ / Số dòng trong một địa chỉ đường phố trên trang web. Bạn có thể để số lượng trường “Địa chỉ đường phố” từ 1 – 4. Nhưng hãy chắc chắn rằng nó không vượt quá 2.
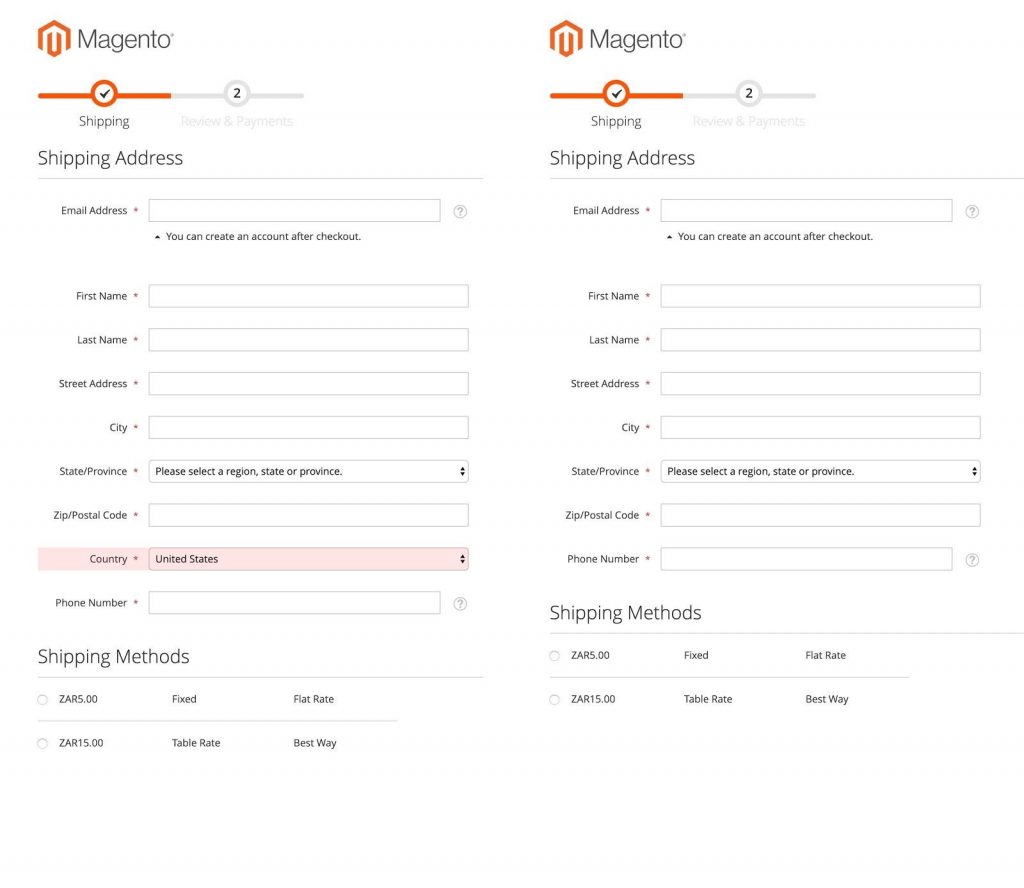
Bỏ hoặc vô hiệu hóa những trường chỉ có một lựa chọn

Vậy là chúng ta đã giảm xuống được thành 9 trường. Lời khuyên tiếp theo còn phụ thuộc vào thị trường bạn đang cung ứng sản phẩm. Ở Nam Phi (nơi tôi thành lập công ty), phần lớn các công ty khách hàng không hỗ trợ giao hàng xuyên biên giới. Vậy tại sao còn yêu cầu người dùng chọn một quốc gia để giao hàng khi chỉ có thể giao hàng ở một quốc gia? Chúng ta chắc chắn có thể xác định trước thông tin về quốc gia, nhưng vẫn yêu cầu người dùng xem xét lựa chọn trong trường biểu mẫu. Ít nhất, chúng ta nên xem xét việc vô hiệu hóa loại trường biểu mẫu này và gỡ xuống để tránh cho người dùng lãng phí một lần nhấp chuột
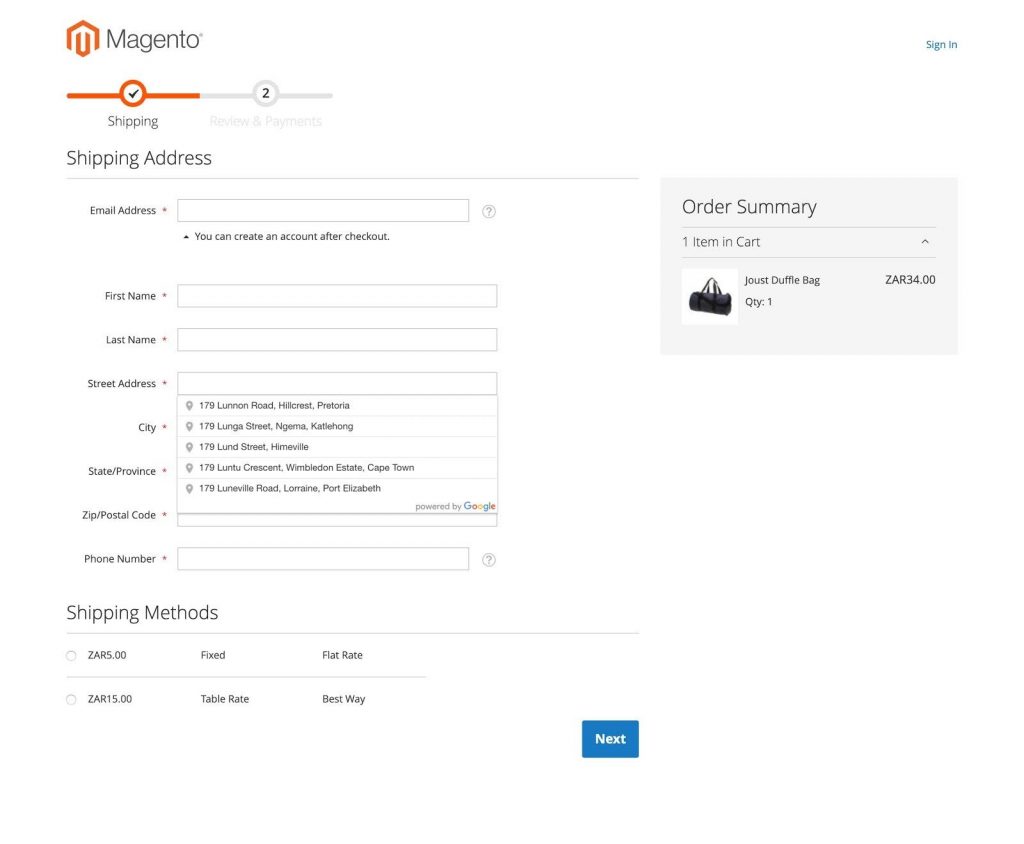
Khởi động chức năng Google Autocomplete- Tự động hoàn thiện thông tin
Đề xuất cuối cùng sẽ không phải là xóa trường biểu mẫu nữa mà là giới thiệu một cách hiệu quả hơn để điền vào biểu mẫu: Google tự động hoàn thiện (Google Autocomplete). Google Autocomplete là một tính năng của thư viện Địa điểm trên Google Maps JavaScript API
Phương pháp này được cho là chiến thuật tối ưu hóa quan trọng nhất cần xem xét trong chu trình thanh toán. Khi được sử dụng một cách chính xác, người dùng chỉ cần điền địa chỉ đường phố của họ trong trường đầu tiên và phần còn lại của mẫu địa chỉ sẽ được tự động hoàn thành. Chiến thuật này giúp làm giảm một cách hiệu quả từ 3 đến 4 biểu mẫu (số lượng giảm chính xác tùy thuộc vào quyết định của bạn về trường “Quốc gia”) mà vốn dĩ người dùng phải tự điền.

Nếu tất cả các đề xuất này được áp dụng, bạn đã thành công tối ưu hóa được luồng thanh toán Magento 2, với gốc ban đầu từ biểu mẫu 12 trường thành biểu mẫu 8 trường chỉ với 5 tương tác bắt buộc.
Do đó, khách hàng của bạn giờ đây được hưởng lợi từ quy trình thanh toán nhanh hơn với ít rắc rối và sự không thoải mái. Và tại thời điểm mà yêu cầu của khách hàng về trải nghiệm quá trình mua hàng đang ở mức cao nhất mọi thời đại như hiện nay, đây chắc chắn là một cách để tăng chuyển đổi tỷ lệ, doanh số và lợi nhuận tuyệt vời cho bạn.
Nếu bạn đang trong quá trình tối ưu hóa quy trình thanh toán của mình, chúng tôi khuyến khích bạn chuyển sự tập trung từ ý định tái phát minh cả hệ thống thanh toán sang chau chuốt từng bước và đo lường cẩn thận để theo dõi tác động của những thay đổi đến trải nghiệm khách hàng. Cũng phải nói rằng, các bước thanh toán cũng không hoàn toàn là không liên quan và lần tới chúng tôi sẽ xem xét các loại hình thanh toán khác nhau trên thị trường và đối sánh sự mức độ hiệu quả từng hình thức.
►►►► Dịch vụ liên quan của chúng tôi: salesforce customer 360, technology strategy, digital transformation technologies,artificial intelligence in industrial automation, cloud computing ai, AI and Data Analytics,phần mềm quản lý doanh nghiêp, nền tảng quản trị doanh nghiệp, phần mềm nhân sự, phần mềm chấm công, việc làm php, tuyển dụng php, phần mềm tính lương, phần mềm crm, tuyển dụng ai engineer, phần mềm KPI, phần mềm OKR, Phần mềm quản lý dự án, App chấm công, Cách tính lương, Ftrip Viet Nam, vietnam itinerary 2 weeks, north vietnam 2 week itinerary, northern vietnam 2 week itinerary, vietnam luxury tours, custom travel itinerary, best tour operators in vietnam, Vietnam Photography Tour, Photography Tour Guide Viet Nam