Chúng ta hãy thảo luận về cách ý tưởng về các ứng dụng dựa trên web được sinh ra và xem xét những ưu và nhược điểm chính của nó. SmartOSC cũng đã chuẩn bị kiểm tra chi tiết ba giải pháp PWA nguồn mở phổ biến – Vue Storefront, ScandiPWA và Venia storefront được xây dựng với sự trợ giúp của Magento PWA Studio.
PWA là gì?
Các ứng dụng web tiến bộ (PWA) được phát triển với sự trợ giúp của các công nghệ tương tự như các trang web nhưng đối với người dùng cuối, chúng cảm thấy và trông giống như một ứng dụng thực tế . Dễ dàng chia sẻ và không cần cài đặt, PWA cũng cho phép tạo biểu tượng của trang web trên màn hình thiết bị của người dùng mà không cần App Store hoặc Google Play. Một tính năng khác được biết đến là PWA cho phép thông báo đẩy và một số chức năng dịch vụ có thể được sử dụng ngoại tuyến.
Tóm lại, PWA được cho là kết hợp các tính năng tốt nhất của các trang web thông thường và các ứng dụng di động gốc. Nghe có vẻ tốt nhưng đồng thời cũng có một số nhược điểm. Hãy vào cuộc.
Có một trang web thương mại điện tử?
Hãy thảo luận về cách chúng ta có thể cải thiện nó
Câu chuyện ngắn gọn về Ứng dụng web tiến bộ
Trở lại năm 2015, các kỹ sư của Google Chrome đã đưa thuật ngữ “Ứng dụng web tiến bộ” ra đời nhưng ngay cả trước đó, toàn bộ ý tưởng về các ứng dụng dựa trên công nghệ web không phải là mới. Năm 2007, Steve Jobs đã trình bày với cộng đồng tầm nhìn của Apple về các ứng dụng dựa trên web cho iPhone, hoạt động với trình duyệt Safari. Xây dựng ứng dụng mà không có bộ phát triển phần mềm nghe có vẻ là một giải pháp hấp dẫn đối với một số người, trong khi những người khác tỏ ra nghi ngờ.
Rõ ràng là vào năm 2007, các công nghệ web vẫn chưa sẵn sàng để đáp ứng các chức năng của ứng dụng gốc. Việc thiếu bảo mật đã dẫn đến việc iPhone bị bẻ khóa trong vòng chưa đầy một tháng sau khi phát hành. Nó đi kèm với hiệu suất kém hơn so với các ứng dụng gốc và những khó khăn liên quan đến quyền truy cập hạn chế vào kiến trúc cốt lõi. Vì vậy, vào cuối năm 2007, Apple thông báo rằng họ đang hướng tới các ứng dụng gốc và bắt đầu làm việc trên bộ phát triển phần mềm và App Store của họ. Đối với Apple, quyết định này hóa ra quá lợi khi từ bỏ nó và quay trở lại với các ứng dụng web.
Ứng dụng gốc phát triển mạnh mẽ, trong khi ý tưởng về ứng dụng web gần như bị lãng quên trong nhiều năm. Công nghệ này đã phải chờ đợi khoảnh khắc của nó cho đến khi nó được tái sinh với sự trợ giúp của các nhà phát triển Google Chrome vào năm 2015. Bài báo đăng trên Medium của Alex Russel – nhà phát triển Google Chrome – nhằm giúp khán giả suy nghĩ lại thái độ của họ đối với các ứng dụng dựa trên web. và chuẩn bị sẵn sàng cho những thay đổi. Kể từ đó, Google bắt đầu tích cực quảng bá PWA như một giải pháp thay thế hiệu quả hơn cho các ứng dụng gốc.
Xem thêm bài viết: https://www.smartosc.com/insights/top-10-magento-ecommerce-development-companies-in-singapore
Xây dựng PWA cho cửa hàng Magento của bạn!
Để lại thông tin chi tiết và điều phối viên dự án của chúng tôi sẽ sớm liên hệ với bạn
►►►► Please visit our products: Magento POS, BigCommerce POS, Shopify POS, Woocommerce POS, NetSuite POS, Mobile POS, White label POS, Reseller POS, POS System for Retail and Commercetools POS
Vào năm 2018, các nhà phát triển của Google đã có một danh mục nghiên cứu điển hình ấn tượng với số liệu thống kê về việc sử dụng PWA của các thương hiệu như Starbucks, The Washington Post, Jumia và AliExpress. Không có gì ngạc nhiên khi sau một đợt khuyến mại như vậy, nhiều công ty đã quan tâm đến các ứng dụng web tiến bộ hơn.
Vậy chúng ta có gì bây giờ?
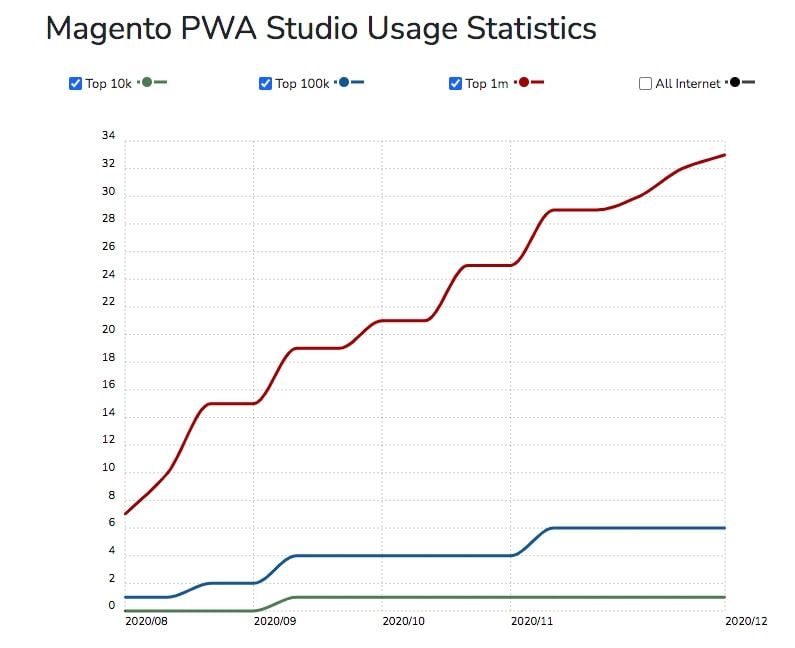
Mức độ phổ biến toàn cầu của PWA đang tăng lên và nhiều nền tảng hơn, bao gồm Magento, Shopify và Shopware đã tạo cơ hội cho người dùng của họ xây dựng ứng dụng web. Các giải pháp PWA mã nguồn mở đang được phát triển. Vào năm 2019, Magento đã công bố tính khả dụng của PWA Studio và tiếp tục làm việc với nó, thêm vào tích hợp Braintree để đánh giá các khoản thanh toán. Đến tháng 12 năm 2020, nhóm Magento đã xuất bản báo cáo về những người đầu tiên chấp nhận PWA Studio.
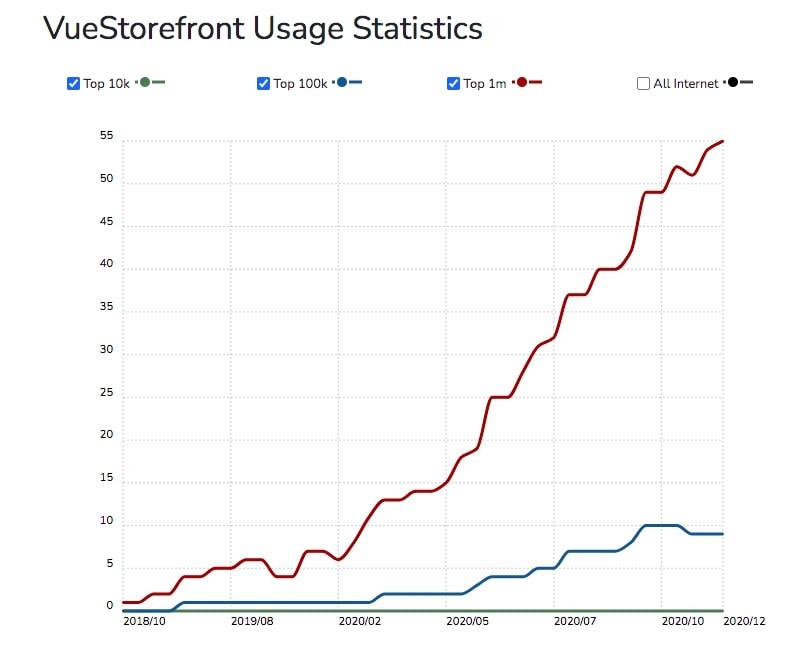
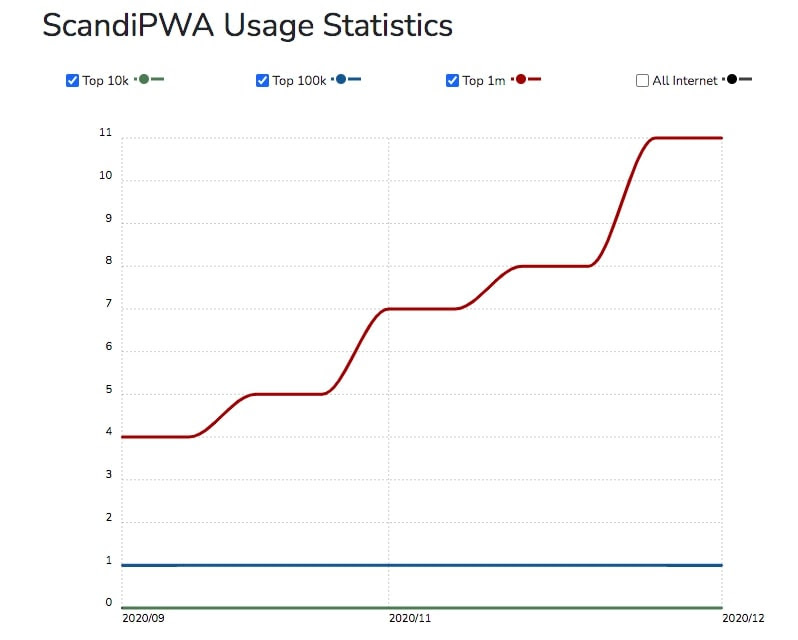
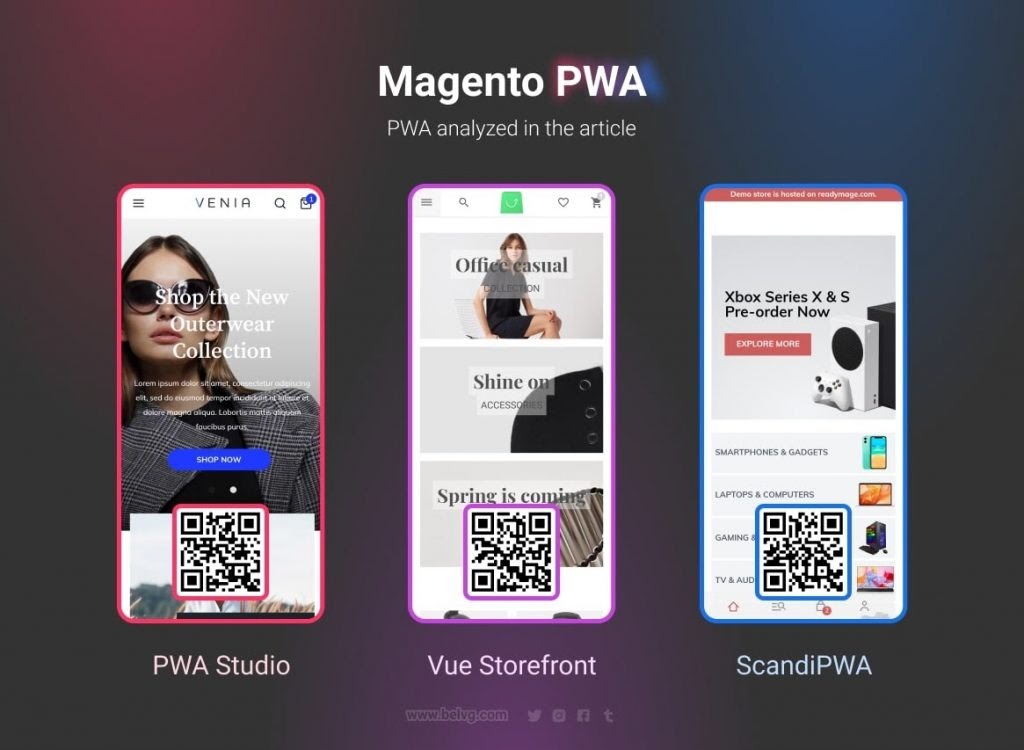
Các công ty phát triển khác cũng cung cấp các giải pháp PWA của họ cho thương mại điện tử, chẳng hạn như Vue Storefront, Deity Falcon, ScandiPWA, Litefy, Superchargify và AmpifyMe. Ở đây, chúng tôi sẽ so sánh mặt tiền cửa hàng của các Magento PWA phổ biến nhất, bao gồm cả Mặt tiền cửa hàng Venia PWA của chính Magento.
Các số liệu thống kê & khảo sát nói gì về PWA?
Trong thời kỳ đại dịch, mua sắm trực tuyến và đặc biệt là mua sắm trên thiết bị di động đã trải qua một sự bùng nổ chưa từng có, doanh số bán hàng cũng như cạnh tranh tăng lên. Thị trường đang phát triển là một nơi hoàn hảo để một công nghệ mới bắt đầu phát triển.
Theo khảo sát của Statista về những người ra quyết định thương mại điện tử trên toàn thế giới, 24% trong số họ dự định đầu tư vào công nghệ PWA cho công ty của họ vào cuối năm 2020 trong khi 11% tuyên bố đã có PWA.
Số liệu thống kê được xây dựng nói rằng số lượng 1 triệu trang web hàng đầu sử dụng các giải pháp PWA khác nhau đang ngày càng tăng lên.



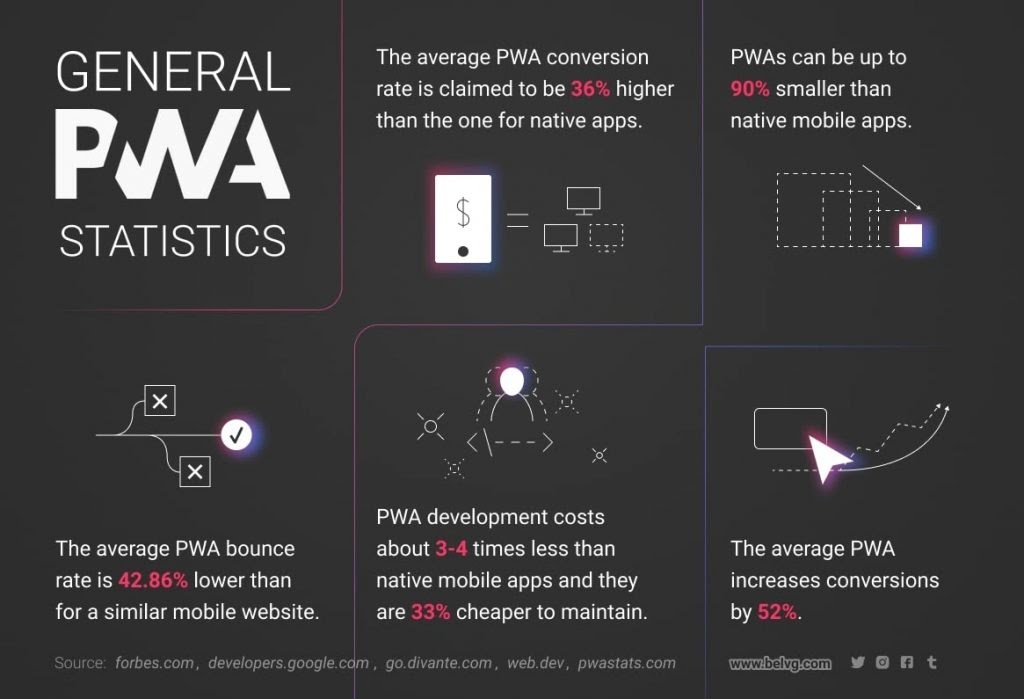
Hầu hết các PWA mà chúng ta có thể thấy trong danh mục đầu tư của các nhà phát triển Google đều là những thương hiệu nổi tiếng. Những người áp dụng sớm bao gồm Forbes, Aliexpress, Twitter, Tinder, Washington post, Spotify, BMW, Uber và những người khác. Như bạn có thể thấy, các ngành mà PWA tham gia rất khác nhau, từ mạng xã hội đến các nhà sản xuất xe hơi. Dưới đây, bạn có thể tìm thấy một số thống kê thú vị do các công ty này cung cấp.

Ưu điểm và nhược điểm của Ứng dụng web tiến bộ
Khi chúng ta nói về ưu điểm hoặc nhược điểm của bất kỳ công nghệ nào, việc so sánh nó với các giải pháp hiện có khác luôn dễ dàng hơn. Trong trường hợp của chúng tôi, chúng tôi sẽ thảo luận về việc PWA thắng và thua các ứng dụng gốc.
Xem thêm bài viết: Magento Agency
PWA so với ứng dụng gốc
Các tính năng tương tự (bạn không có được với một trang web đáp ứng thông thường)
- Thông báo đẩy . Tính năng này cho phép bạn quảng bá các giao dịch hấp dẫn nhất, hàng mới nhất hoặc cập nhật nội dung mà không cần sử dụng thêm tài nguyên. Kênh giao tiếp này trước đây chỉ thuộc về các ứng dụng gốc nhưng chưa được các nhà tiếp thị web sử dụng quá mức. Những người đầu tiên sử dụng vẫn có thể thu hút được sự chú ý trực tiếp chứ không phải nền tảng.
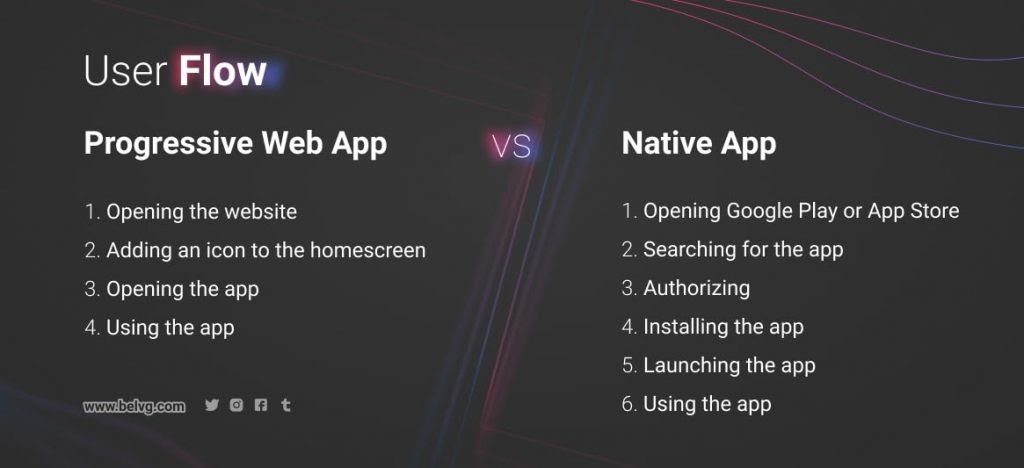
- Thêm một biểu tượng vào màn hình chính . Khi người dùng mở PWA, họ sẽ nhận được thông báo đề xuất thêm nó vào màn hình chính để truy cập dễ dàng hơn trong tương lai. Quá trình diễn ra suôn sẻ và không cần ủy quyền hoặc cài đặt.
- Truy cập ngoại tuyến . Một trong những tính năng PWA được thảo luận nhiều nhất là khả năng sử dụng một số chức năng ngoại tuyến. Với sự hỗ trợ của bộ nhớ cache, khi các trang được tải đầy đủ, người dùng có thể cuộn và mở chúng ngay cả khi kết nối không ổn định.
Có một trang web thương mại điện tử?
Hãy thảo luận về cách chúng ta có thể cải thiện nó
Ưu điểm của PWA
- Giảm chi phí phát triển và bảo trì . Trung bình, một ứng dụng thông thường có giá từ 20.000 đến 80.000 đô la trong khi một ứng dụng web lũy tiến có giá từ 6.000 đến 20.000 đô la. Có một yếu tố tiết kiệm tiền / thời gian – nhóm phát triển của bạn sẽ không phải xây dựng hai hệ thống riêng biệt, cửa hàng web và một ứng dụng, có nghĩa là việc xây dựng PWA sẽ mất ít giờ phát triển hơn. Việc bảo trì cũng rẻ hơn do một số lý do, một trong số đó là với PWA, tất cả người dùng trang web chạy cùng một phiên bản mã của trang web, không giống như sự phân mảnh của nó khi sử dụng các ứng dụng gốc. Sự cố ít xảy ra hơn.
Tuy nhiên, lợi thế này phụ thuộc nhiều vào số lượng các tính năng tùy chỉnh và tiện ích mở rộng được sử dụng trong một trang web nhất định. Như chúng tôi đã đề cập trước đây, PWA là một công nghệ tương đối mới và hiện tại nó không thể cung cấp bất kỳ loại tiện ích mở rộng hoặc tích hợp sẵn có nào. Việc chuyển một trang web phức tạp quá tải với các tính năng khác nhau thành một PWA có thể tốn kém.

- SEO nâng cao . Như chúng ta đã biết, hầu hết các công cụ tìm kiếm hiện nay đều tuân theo cách tiếp cận ưu tiên thiết bị di động do Google đặt ra. Nếu bạn kiểm tra trang web bằng công cụ Google PageSpeed Insights, bạn sẽ thấy rằng các yêu cầu về điểm số tốt trên thiết bị di động hiện nay khá nghiêm ngặt. PWA là giải pháp được các nhà phát triển của Google rất khuyến khích, vì vậy hầu hết các ứng dụng web tiến bộ đều tải gần như ngay lập tức trên các thiết bị di động và phù hợp tốt với các yêu cầu này.
Tiếp thị cho các ứng dụng gốc khá tốn kém, trong khi PWA được Google lập chỉ mục để chúng có thể thu hút lưu lượng truy cập không phải trả tiền như một trang web thông thường. Nhìn chung, việc thiếu cơ hội để quảng bá ứng dụng gốc là điều khó chịu nhưng có nhiều cách để thu hút khách hàng tiềm năng đến với PWA.
- Luồng người dùng nhanh hơn . Khi nói đến các ứng dụng gốc, việc bỏ qua trong quá trình cài đặt là một vấn đề thực sự. Đồng thời, có nhiều người không cài đặt ứng dụng nào cả. Trong khi các ứng dụng gốc tốn nhiều công sức hơn và yêu cầu nhiều thời gian hơn để cài đặt và khởi chạy, PWA cung cấp khả năng tương tác gần như tức thì.

- Khả năng tương thích thiết bị khác nhau . Các nguyên tắc tiến bộ được sử dụng để tạo PWA cho phép nó hoạt động trên các trình duyệt và kích thước màn hình khác nhau. Mặc dù hiện tại không phải tất cả các thiết bị đều hỗ trợ đầy đủ các tính năng của PWA, nhưng theo một cách nào đó, chúng vẫn có thể được sử dụng trên mọi thiết bị.
- Không phụ thuộc vào các cửa hàng ứng dụng . Các ứng dụng web tiến bộ hoạt động bên ngoài hệ sinh thái cửa hàng ứng dụng, có nghĩa là bạn sẽ không phải sợ Apple kiểm duyệt hoặc xóa ứng dụng vì bất kỳ lý do gì.
- Siêu liên kết . Không giống như các ứng dụng gốc, sử dụng PWA, bạn có thể cung cấp các liên kết trực tiếp đến phần cần thiết trên trang web của mình. Khách hàng có thể theo dõi một siêu liên kết và truy cập thông tin cần thiết mà không cần tìm kiếm nó. Bạn cũng có thể sử dụng các liên kết trực tiếp đến sản phẩm hoặc thông tin trong các chiến dịch tiếp thị của mình.
Nhược điểm của PWA
- Không thể khám phá thương hiệu thông qua các cửa hàng ứng dụng . Có PWA, bạn sẽ không thể tiếp cận khách hàng mới qua kênh bán hàng này. Tuy nhiên, các số liệu thống kê cho thấy đó không phải là một vấn đề lớn vì mức độ phổ biến tổng thể của các ứng dụng mua sắm là tương đối thấp so với các loại ứng dụng khác. Các ứng dụng để mua sắm chỉ là danh mục được yêu thích thứ 12 (trong số 20 ứng dụng được cung cấp) trên App store theo Statista. Đây là 2,42% ứng dụng được cài đặt đang hoạt động.
- UX kém . Quyền truy cập vào kiến trúc PWA cốt lõi là khá hạn chế. Là chủ sở hữu cửa hàng trực tuyến, bạn sẽ không có cơ hội triển khai bất kỳ tính năng nào bạn muốn. Đối với người dùng, PWA cung cấp ít yếu tố tương tác hơn ứng dụng gốc.
- Không có kết nối thích hợp với các ứng dụng được cài đặt hoặc mặc định khác . Công nghệ PWA vẫn chưa thể cho phép người dùng sử dụng máy ảnh hoặc các ứng dụng khác để tìm kiếm hoặc tương tác nâng cao hơn.
- Giới hạn cho thiết bị iOS . Trớ trêu thay, các vấn đề quan trọng nhất đối với việc sử dụng các ứng dụng dựa trên web lại liên quan đến các sản phẩm của công ty nơi mà ý tưởng về các ứng dụng này ra đời – Apple. iOS hỗ trợ PWA từ phiên bản 11.3 trở đi, không hỗ trợ các phiên bản trước đó. Ngoài ra, việc tương tác lại không hề dễ dàng đối với người dùng Apple vì phần mềm vẫn giới hạn khả năng PWA.
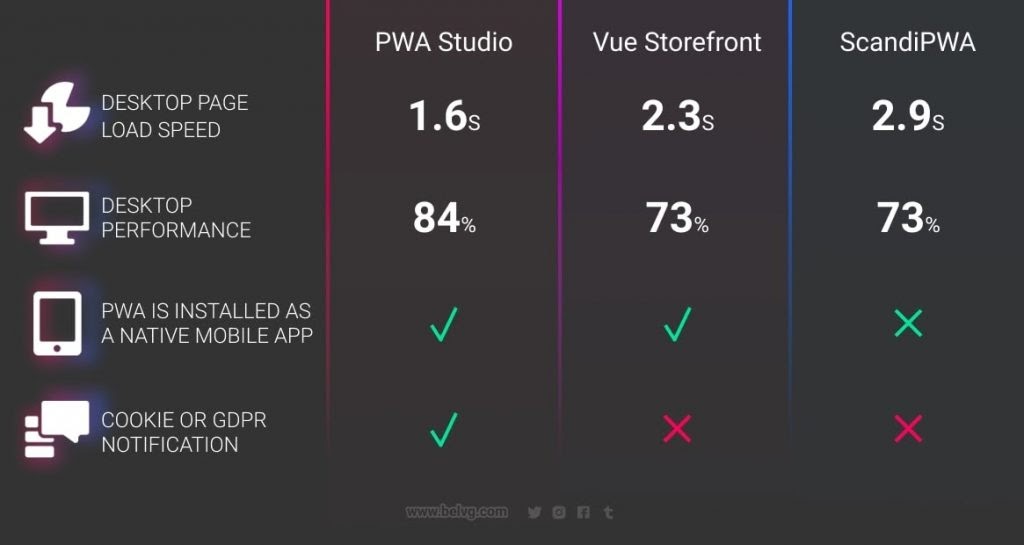
Phiên bản demo của các nhà cung cấp Magento PWA tốt nhất: So sánh
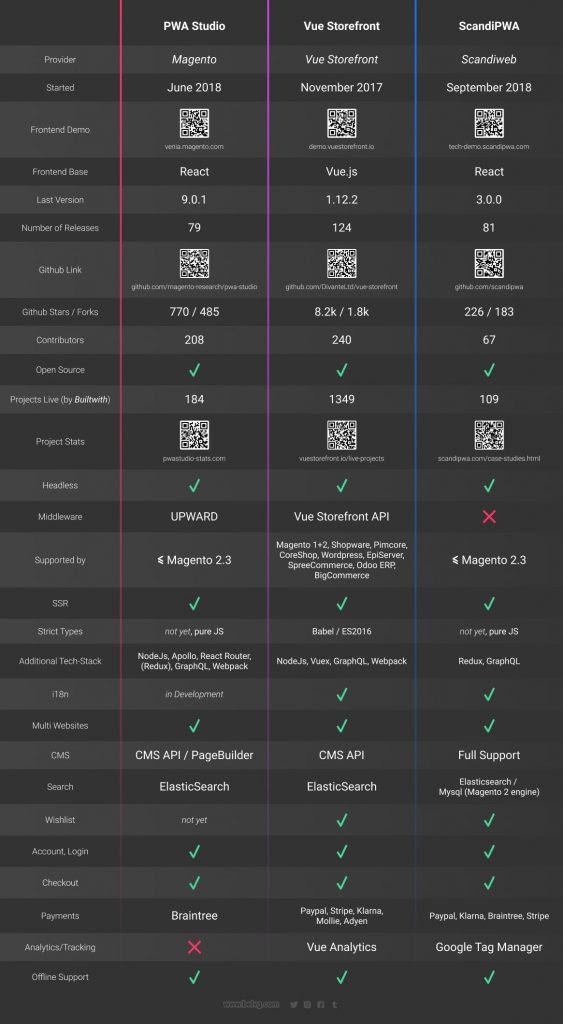
Ở đây chúng ta sẽ thảo luận về ba giải pháp PWA mã nguồn mở đang phát triển. Chúng tôi sẽ xem xét những ưu điểm và nhược điểm của chúng, làm nổi bật chức năng khác biệt giữa chúng với nhau theo cách tích cực hoặc tiêu cực. Trước tiên, bạn có thể xem qua một số thông tin cơ bản về Vue Storefront, ScandiPWA và PWA của Magento.


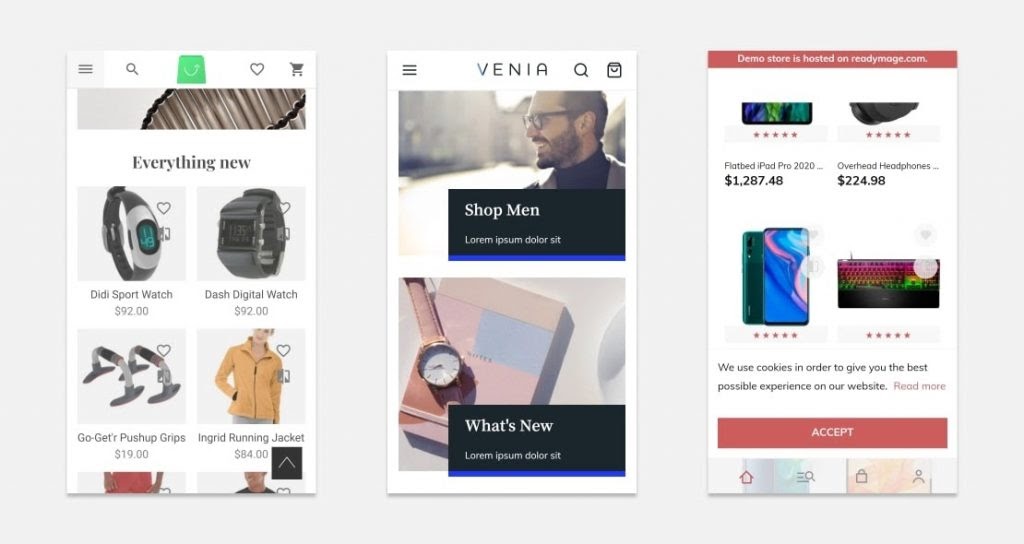
Vue Storefront PWA
Demo: demo.vuestorefront.io

Nói chung, bản trình diễn này không tận dụng hết chức năng PWA giữ chức năng tương tự như một trang web thông thường.
- Khi cuộn xuống danh mục, menu sẽ bị ẩn . Và ngoài menu, trang web không cung cấp cho người dùng các yếu tố tương tác khác. Thông thường đối với một trang web hoạt động trong trình duyệt, nhưng trong PWA này, không có thanh trạng thái của trình duyệt và người dùng không thể chuyển đổi các tab. Nó gây ra sự thiếu kiểm soát. Có đủ không gian giao diện cho các phần tử phụ.
- Việc thực hiện menu so sánh sản phẩm là kém . Người dùng luôn phải cuộn để so sánh nhiều hơn 2 sản phẩm.
- Khi bạn thực sự truy cập vào các sản phẩm được so sánh, việc quay lại menu ban đầu rất khó khăn vì chức năng được triển khai trên một tab duy nhất. Nó không lưu vào bộ nhớ cache và yêu cầu quay lại menu để thực hiện các thao tác bổ sung.
- Vuốt hoạt động tốt nhưng chúng tôi sẽ không chú ý nhiều đến chức năng này vì nó là mức tối thiểu cần thiết.
- Không thể quay lại trang trước chỉ bằng giao diện được cung cấp . Người dùng Apple sẽ phải quay lại menu và tiếp tục đến các danh mục. Trong ứng dụng dành cho thiết bị di động, nó hoạt động thông qua việc phân chia thành các phần, mỗi phần chịu trách nhiệm về một danh mục. Một trong những ví dụ điển hình về chức năng này là các dịch vụ phát trực tuyến nhạc như Spotify, nơi tiến trình của người dùng được lưu trữ trên các tab. Từ trang chính, người dùng có thể mở một trang có các bài hát của một nghệ sĩ nhất định và sau đó sử dụng một tab khác để tìm kiếm. Trong khi đó, người dùng không mất tiến trình trên tab chính mà chỉ cần chuyển đổi giữa chúng. Điều hướng là chìa khóa ở đó.
- Không có nút thêm vào giỏ hàng tại trang danh mục (chỉ tại trang sản phẩm).
Giỏ hàng

Tất cả các chức năng cơ bản của giỏ hàng hoạt động tốt. Tuy nhiên, lựa chọn số lượng sản phẩm và cấu hình sản phẩm khác với các lựa chọn trên các trang khác. Rất khó để nhấp vào chúng và không có nút nào hữu ích.
Trang sản phẩm

- Sẽ tốt hơn nếu bạn thêm một đoạn giới thiệu thông tin về sản phẩm. Đó không phải là chiến lược tốt nhất để đợi người dùng tìm ra cách nhấp vào phần tử – ví dụ: tất cả các phần tử tương tác phải được đánh dấu bằng một biểu tượng.
- Nội dung văn bản cũng như giao diện khá nhỏ. Trang này nổi bật so với những trang khác.
Chuyển sang mô hình PWA, thiết kế của bản trình diễn này tiếp tục sử dụng các mẫu web giống nhau. Các ưu điểm chính của PWA là lưu trữ dữ liệu, hoạt động với kết nối internet không ổn định, sử dụng các phần tử giao diện chính như trong một ứng dụng gốc được cài đặt từ Google Play hoặc App Store. Chúng tôi không có nó trong bản demo này vì nó gần như là một bản sao chức năng của trang web. Sẽ không phải là một điểm trừ nếu mục tiêu không khác.
Kết luận là chỉ tạo một bản kê khai và sử dụng service worker sẽ không tạo một PWA từ một trang web. Một số ví dụ tốt về PWA là các trang mạng xã hội như Twitter hoặc các nhà hàng giao đồ ăn. Theo nhiều cách, chúng cho phép thu hẹp khoảng cách giữa “sử dụng trang web” và “sử dụng ứng dụng”. Trong thiết kế, các trang web như vậy được hướng dẫn bởi giao diện và chức năng di động.
Xem thêm bài viết: https://www.smartosc.com/insights/Dich-vu-phat-trien-Magento-tron-goi
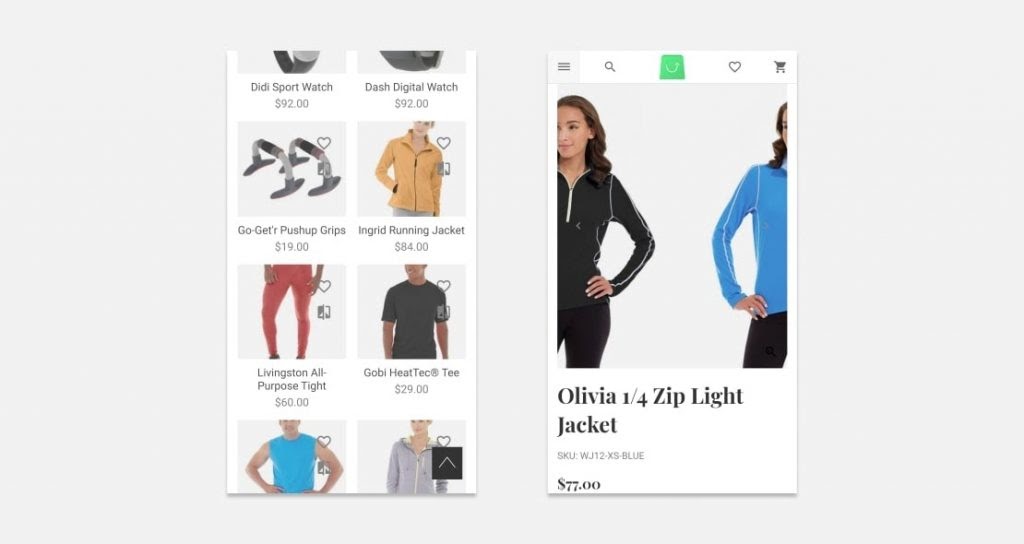
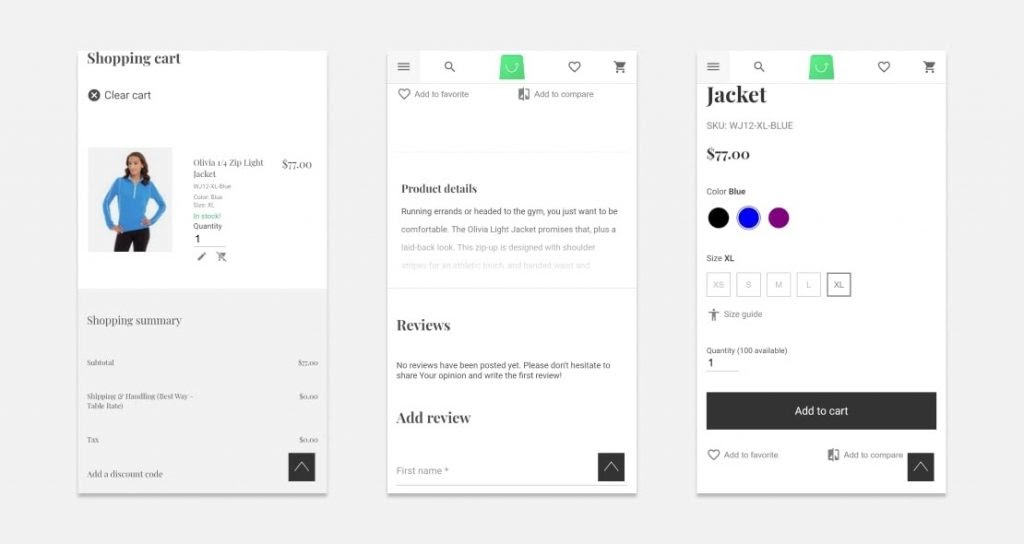
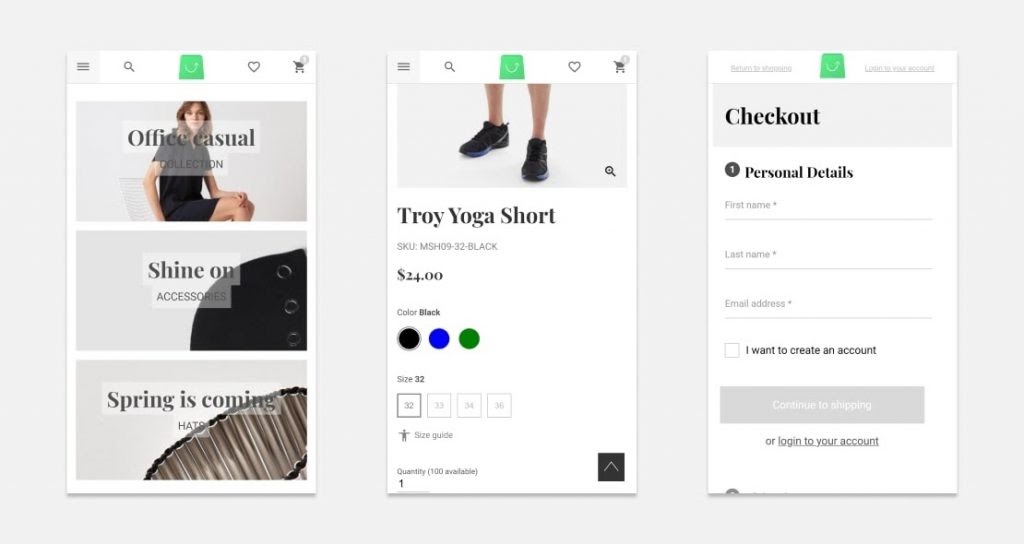
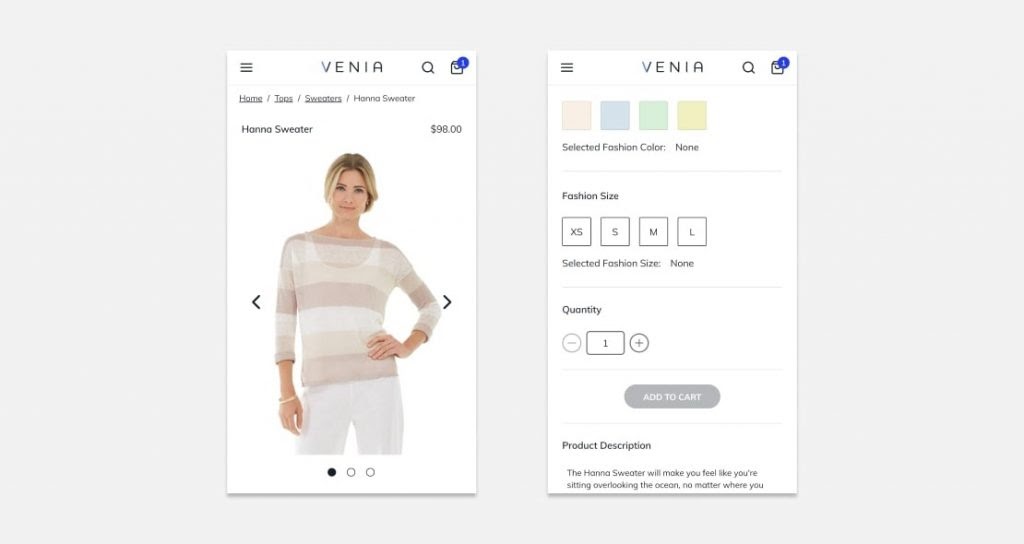
Mặt tiền cửa hàng Venia Magento PWA
Demo: venia.magento.com

Bản demo này tương tự như bản trước ở điểm không khác xa so với phiên bản dành cho máy tính để bàn. Tuy nhiên, đồng thời, nó có các yếu tố giao diện tiện lợi như các nút.
- Không có chức năng so sánh.
- Không có nút Top ở bất cứ đâu. Không thể ngay lập tức chuyển lên đầu trang.
- Chức năng phân loại được xây dựng tốt và thân thiện với người dùng ngay cả trên các màn hình nhỏ hơn.
Trang sản phẩm

- Đường dẫn cho phép quay lại trang trước. Chức năng tương đương với chức năng của một trang web thông thường mà không cần sử dụng chức năng của ứng dụng dành cho thiết bị di động.
- Ở cuối bất kỳ trang danh mục sản phẩm nào, không thể nhấp vào các liên kết đến Tài khoản, Giới thiệu về chúng tôi, Trợ giúp.
- Tại mục Trang chủ-> Phụ kiện-> Trang sức, giá sản phẩm là 0,00. Có thể chọn số lượng mặt hàng ở đó nhưng thêm vào giỏ hàng không hoạt động. Không có thông báo lỗi hợp lệ về nó.
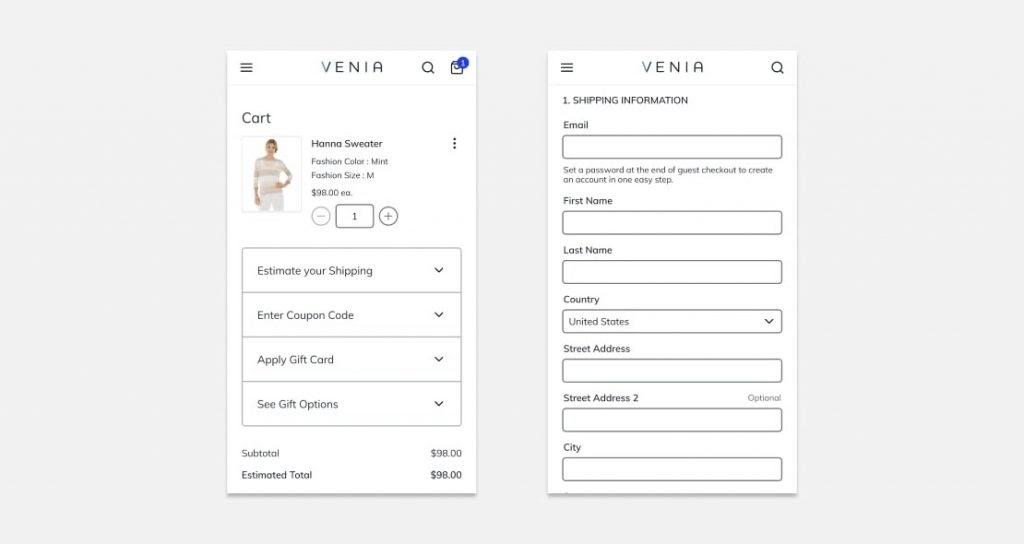
Giỏ hàng & giao dịch

- Người dùng không thể quay lại trang trước từ thẻ mua sắm, chỉ sử dụng giao diện được cung cấp.
- Các khối nội dung văn bản được đóng khung thành một trình hướng dẫn.
Bản demo này có giao diện thân thiện hơn với người dùng so với bản trước. Tuy nhiên, tiềm năng của PWA cũng chưa được hiện thực hóa ở đây. Nó sử dụng các mẫu tương tự như một trang web thông thường và chức năng được triển khai trên màn hình chính mà không chia thành các tab. Cũng không có phân tách chức năng: danh mục, tìm kiếm, tài khoản người dùng, giỏ hàng, v.v.
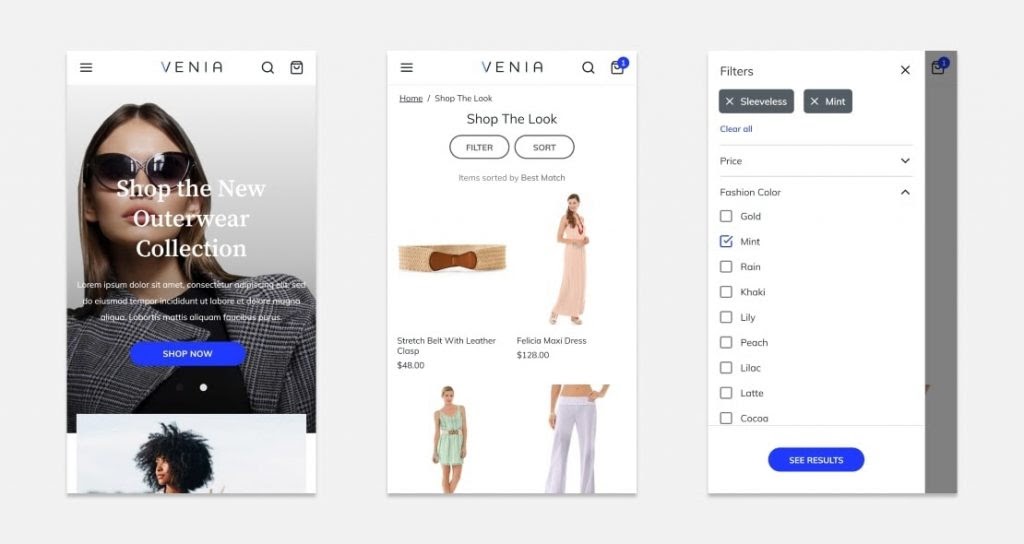
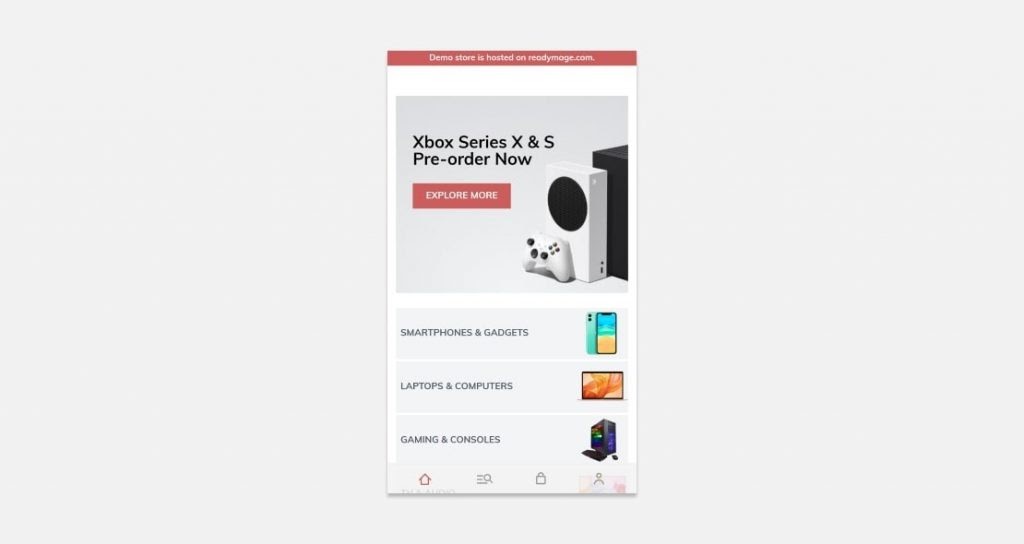
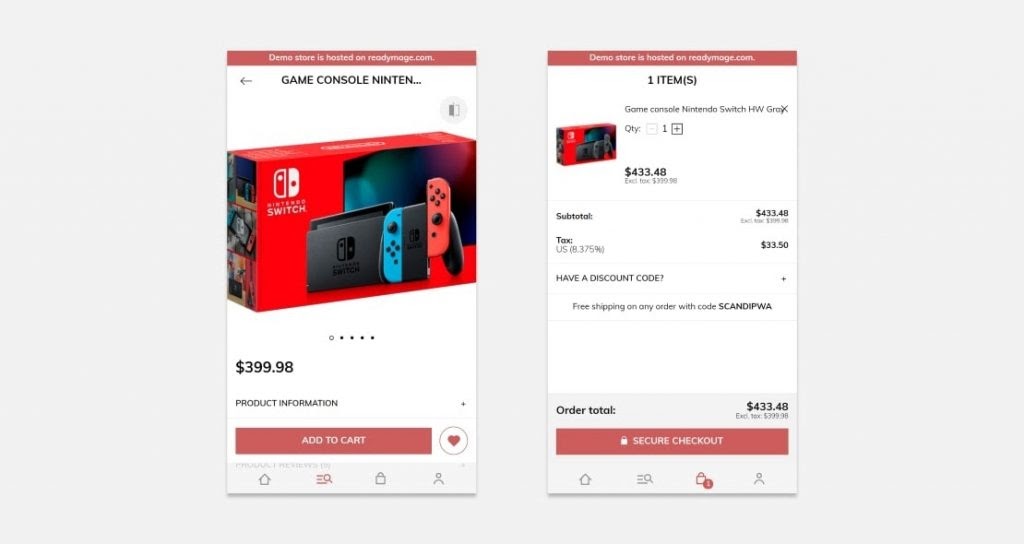
ScandiPWA
Demo: tech-demo.scandipwa.com (scandipwa.com/demo)

Sự khác biệt và lợi thế chính của bản demo này là điều hướng thay thế. Nó gần với thiết kế di động hơn.
Chức năng được chia thành 4 phần: chính (và một danh mục), tìm kiếm (và một phiên hiện tại), giỏ hàng và tài khoản người dùng. Có một mức tối thiểu cho một tương tác song song với các phần khác nhau.
Nhược điểm:
- Trong một số trường hợp, các thành phần giao diện (nút, khối nội dung văn bản) quá nhỏ;
- Logic của việc phân tách chức năng khá hẹp và không trực quan.
Phần chính và chức năng của nó
- Chức năng của phần chính dường như là điều hướng nhưng nó cũng là chức năng của phần tìm kiếm. Có nghĩa là không có chức năng nào khác cho phần này ngoài chức năng “liên kết”. Chức năng điều hướng và tương tác với danh mục sẽ tốt hơn nếu không chuyển hướng sang các phần khác. Nó can thiệp vào logic trực quan của họ trộn tất cả.
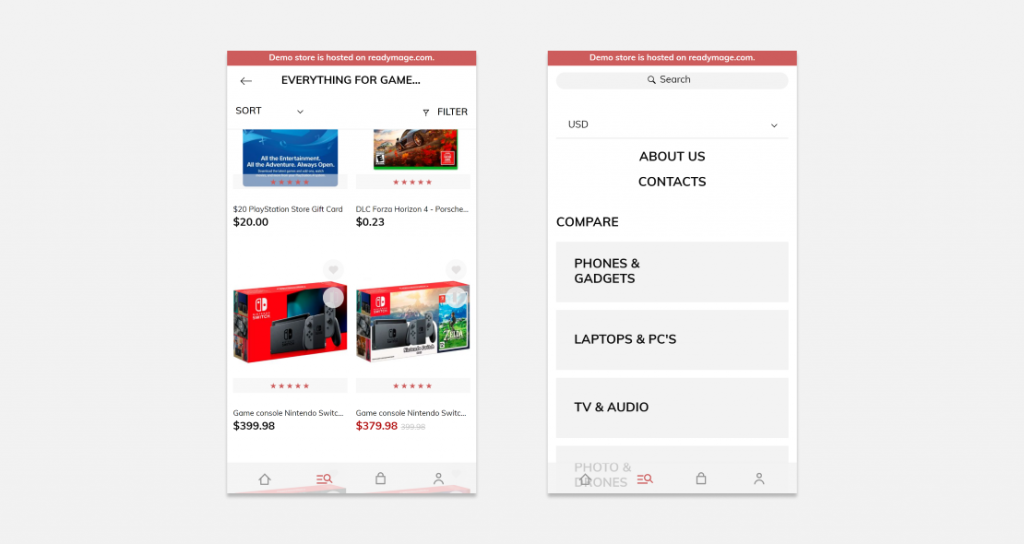
Phần tìm kiếm và chức năng của nó

Bên cạnh chức năng chính của nó, phần tìm kiếm đề cập đến việc hiển thị so sánh các mục đã chọn, hoạt động như một danh mục và hiển thị một mục. Chức năng cuối cùng sẽ phù hợp hơn trong phần chính vì nếu không sẽ có sự kết hợp của các chức năng với các chức năng khác nhau.
Ba chế độ của phần tìm kiếm:
- Chế độ thường xuyên . Nó được hiển thị khi nhấp vào biểu tượng phần miễn là không có danh mục nào được chọn trong phần chính. Trong các trường hợp khác, nó được hiển thị khi nhấp vào biểu tượng phần hai lần để quay lại chế độ ban đầu. Chức năng của chế độ thông thường là tìm kiếm và hiển thị các kết quả tìm kiếm và các trang sản phẩm.
- Chế độ so sánh . Đây là một chế độ để hiển thị các sản phẩm đã chọn. Để gọi chế độ này, người dùng cần mở phần tìm kiếm ở chế độ thông thường, sau đó chuyển đến phần phụ “so sánh”.
- Chế độ hiển thị danh mục . Nó hiển thị phần phụ được chọn trong phần chính với sự tương tác sâu hơn. Chúng tôi nghĩ rằng đó là chức năng gây tranh cãi vì chức năng chính của phần tìm kiếm là tìm kiếm và chức năng phụ là so sánh sản phẩm. Trong trường hợp này, cũng có một chức năng khác – chức năng danh mục. Nó có nghĩa là phần chính không cung cấp bất kỳ chức năng nào khác ngoài việc liên kết với các phần khác mà không thay đổi chế độ riêng của nó theo bất kỳ cách nào.

Ví dụ về các trang hiển thị một sản phẩm trong phần tìm kiếm và giỏ hàng. (Khái niệm “trang” không chính xác đối với ứng dụng dành cho thiết bị di động. Vì vậy, nó nên được gọi là phần hoặc màn hình).
Giao dịch và màn hình tài khoản người dùng ở chế độ ẩn danh
Kiểu thiết kế như vậy khi chức năng được triển khai không phải bởi các trang mà bởi các phần làm cho chức năng rộng hơn. Điều này xảy ra không phải do số lượng tab trong trình duyệt mà là do việc kết hợp chức năng của các tab thành các phần với các thao tác nhanh hơn và chuyển đổi giữa chúng. Bản demo này thực hiện các ý tưởng PWA tốt hơn các giải pháp khác.
Nhưng có một nhưng. Nếu việc tương tác với nhiều tab trong trình duyệt trên thiết bị di động là thuận tiện, thì sẽ có xu hướng ngày càng tăng về việc suy nghĩ lại cách tương tác này.

Phần kết luận
Mặt tiền cửa hàng Vue Storefront PWA và Venia Magento PWA vẫn là các trang web mặc dù chúng được hiển thị bên ngoài trình duyệt. Họ bám vào logic “trang” với giả định rằng người dùng sẽ mở đủ số lượng tab cần thiết và tiếp tục hoạt động. Tuy nhiên, bên ngoài hệ sinh thái trình duyệt, không có chức năng này. ScandiPWA giải quyết vấn đề này dựa trên sự phân tách chức năng chặt chẽ và tổ chức của nó thành các phần.

Tuy nhiên, mô hình PWA không chỉ là việc triển khai trên trình duyệt. Nó liên quan đến việc sử dụng thêm bộ nhớ, chức năng thông báo và làm việc với dữ liệu đã lưu trong trường hợp có sự cố kết nối. Có lẽ, trong các thông số kỹ thuật tiếp theo, hệ sinh thái trình duyệt sẽ có quyền chấp nhận cuộc gọi và gửi tin nhắn, hoạt động với máy ảnh và các ứng dụng đã được cài đặt khác có quyền truy cập vào chúng. Câu chuyện PWA sẽ không kết thúc khi hiển thị một trang web bên ngoài trình duyệt.
Nguồn bài viết: Magento VietNam
►►►► Dịch vụ liên quan của chúng tôi: salesforce customer 360, technology strategy, digital transformation technologies,artificial intelligence in industrial automation, cloud computing ai, AI and Data Analytics,phần mềm quản lý doanh nghiêp, nền tảng quản trị doanh nghiệp, phần mềm nhân sự, phần mềm chấm công, việc làm php, tuyển dụng php, phần mềm tính lương, phần mềm crm, tuyển dụng ai engineer, phần mềm KPI, phần mềm OKR, Phần mềm quản lý dự án, App chấm công, Cách tính lương, Ftrip Viet Nam, vietnam itinerary 2 weeks, north vietnam 2 week itinerary, northern vietnam 2 week itinerary, vietnam luxury tours, custom travel itinerary, best tour operators in vietnam, Vietnam Photography Tour, Photography Tour Guide Viet Nam