Bạn đã bao giờ đặt câu hỏi về việc bạn có thể tùy chỉnh menu quản trị trong Magento 2 đến đâu chưa?
Bên cạnh cài đặt mặc định, người dùng phải có nền tảng thương mại điện tử mong đợi để phù hợp với sở thích của họ ngay cả trên các chi tiết thích hợp. Nền tảng phổ biến giành chiến thắng trong trò chơi phải là nền tảng có khả năng tùy chỉnh cao nhất để nhắm mục tiêu vào một loạt các mục đích sử dụng tương phản. Magento thực sự hiểu điều đó và thực sự cung cấp nhiều phòng để điều chỉnh menu quản trị. Cùng Smart OSC làm rõ chi tiết 7 Bước Tạo Menu Quản Trị Mới trong Magento 2 qua bài viết dưới đây.
Bước 1: Đăng ký Mô-đun. Tạo tệp đăng ký.Php
Đường dẫn: app / code / Bss / CreateMenuBackend / register.php
<? php
\ Magento \ Framework \ Component \ ComponentRegistrar :: register (
\ Magento \ Framework \ Component \ ComponentRegistrar :: MODULE,
‘Bss_CreateMenuBackend’,
__DIR__
);
►►►► Các sản phẩm khác: Magento POS, BigCommerce POS, Shopify POS, Woocommerce POS, NetSuite POS, Mobile POS, White label POS, Reseller POS, Retail POS and Commercetools POS
Xem thêm bài viết: https://www.smartosc.com/insights/top-10-magento-development-companies-in-singapore
Bước 2: Cấu hình Mô-đun. Tạo File Module.Xml
Đường dẫn: app / code / Bss / CreateMenuBackend / etc / module.xml
<? xml version = ”1.0 ″?>
<config xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”urn: magento: framework: Module / etc / module.xsd”>
<tên mô-đun = ”Bss_CreateMenuBackend” setup_version = ”1.0.0 ″>
</module>
</config>
Bước 3: Tạo File Menu.Xml
Đường dẫn: app / code / Bss / CreateMenuBackend / etc / adminhtml / menu.xml
– Dưới đây là mẫu menu chính, đặt tên là: “Bss Menu”.
<? xml version = ”1.0 ″?>
<config xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”urn: magento: module: Magento_Backend: etc / menu.xsd”>
<menu>
<thêm id = ”Bss_CreateMenuBackend :: menu”
title = ”Bss Menu” module = ”Bss_CreateMenuBackend”
sortOrder = ”10 ″
resource = ”Magento_Backend :: content”
/>
</menu>
</config>
Xem thêm bài viết: https://www.smartosc.com/insights/magento-development-service-company
Thuộc tính:
- Id: Chỉ định mã định danh của menu. Nó phải là duy nhất và tuân thủ định dạng: [Namespace_ModuleName] :: [menu_name].
- Tiêu đề: Hiển thị tiêu đề trong menu trong phần phụ trợ
- Mô-đun: Tên của mô-đun, được định dạng là: [Namespace_ModuleName].
- Sắp xếp thứ tự: Đặt mức độ ưu tiên của mô-đun trong menu, giá trị nhỏ hơn nhận được vị trí hiển thị cao hơn. Mô-đun nhận giá trị “0” có thể được thêm vào bằng một biểu tượng.
- Tài nguyên: Tạo quy tắc ACL để đặt người dùng quản trị có thể xem và truy cập menu đã tạo
– Nhập các lệnh sau vào tệp gốc của Magento:
1: php bin / magento module: kích hoạt Bss_DemoMenu
2: php bin / magento setup: nâng cấp
3: thiết lập php bin / magento: static-content: deploy -f
4: php bin / magento cache: tuôn ra
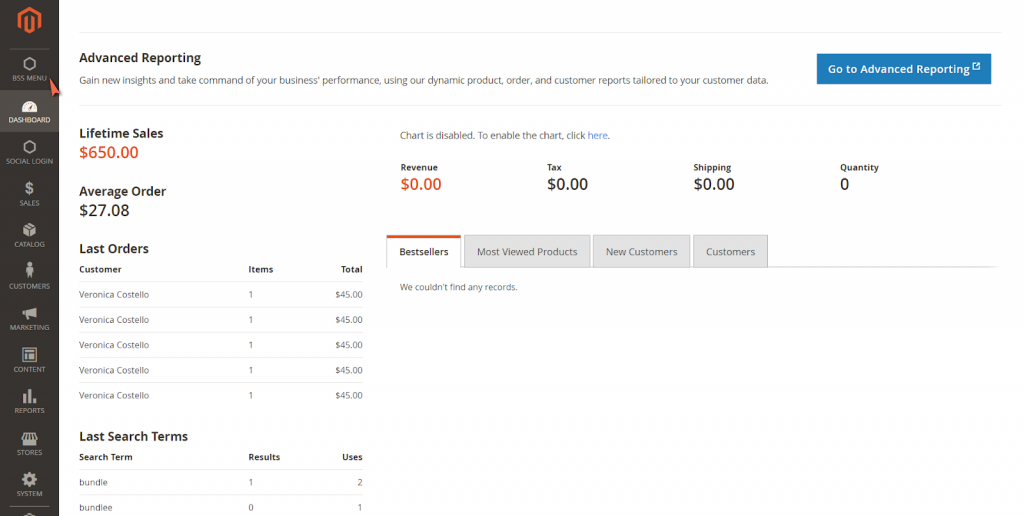
Nó xuất hiện một menu chính Bss Menu ở điều hướng bên trái – Menu quản trị

Đã tạo thành công menu quản trị mới
– Tạo menu phụ mới trong menu chính. Đặt các Mục Bss như tên của nó.
<? xml version = ”1.0 ″?>
<config xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”urn: magento: module: Magento_Backend: etc / menu.xsd”>
<menu>
<thêm id = ”Bss_CreateMenuBackend :: menu”
title = ”Bss Menu” module = ”Bss_CreateMenuBackend”
sortOrder = ”10 ″
resource = ”Magento_Backend :: content”
/>
<thêm id = ”Bss_CreateMenuBackend :: menu_item”
title = ”Bss Items” module = ”Bss_CreateMenuBackend”
sortOrder = ”10 ″ parent =” Bss_CreateMenuBackend :: menu ”
action = ”createmenubackend / create / index”
resource = ”Bss_CreateMenuBackend :: menu_item”
/>
</menu>
</config>
Các thuộc tính trong menu phụ:
- Gốc: Giá trị là ID của menu chính. Nó chỉ định menu phụ thuộc menu thư mục.
- Hành động: Trực tiếp URL nếu nhấp vào menu, ở định dạng [router_name] / [controller_name] / [action_name]. – Trong ví dụ của chúng tôi, menu liên kết với module Bss, bộ điều khiển Create và action Index.
Chạy lệnh Magento CLI cache: sạch , bạn đã tạo thành công nội dung menu Bss Các mục bên trong Bss Menu.

Xem thêm bài viết: Magento Agency
Bước 4: Tạo File Routes.Xml
Đường dẫn: app / code / Bss / CreateMenuBackend / etc / adminhtml / lines.xml
<? xml version = ”1.0 ″?>
<config xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”urn: magento: framework: App / etc / route.xsd”>
<router id = ”admin”>
<route id = ”createmenubackend” frontName = ”createmenubackend”>
<tên mô-đun = ”Bss_CreateMenuBackend” />
</route>
</router>
</config>
Bước 5: Tạo Trang Để Đính kèm Liên kết Trong Menu. Tạo chỉ mục tệp.Php
Đường dẫn: app / code / Bss / CreateMenuBackend / Controller / Adminhtml / Create / Index.php
<? php
không gian tên Bss \ CreateMenuBackend \ Controller \ Adminhtml \ Create;
Class Index mở rộng \ Magento \ Backend \ App \ Action
{
được bảo vệ $ resultPageFactory = false;
hàm công khai __construct (
\ Magento \ Backend \ App \ Action \ Context $ context,
\ Magento \ Framework \ View \ Result \ PageFactory $ resultPageFactory
) {
cha :: __ construct ($ context);
$ this-> resultPageFactory = $ resultPageFactory;
}
hàm công khai thực thi ()
{
$ resultPage = $ this-> resultPageFactory-> create ();
$ resultPage-> setActiveMenu (‘Bss_CreateMenuBackend :: menu’);
$ resultPage-> getConfig () -> getTitle () -> prepend (__ (‘Demo Menu’));
trả về $ resultPage;
}
hàm được bảo vệ _isAllowed ()
{
return $ this -> _ ủy quyền-> isAllowed (‘Bss_CreateMenuBackend :: menu’);
}
}
Bước 6: Xác định giao diện của trang
Xác định bố cục và cấu trúc trang. Tạo tệp createmenubackend_create_index
Đường dẫn: app / code / Bss / CreateMenuBackend / view / adminhtml / layout / createmenubackend_create_index.xml
<? xml version = ”1.0 ″?>
<page xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”urn: magento: framework: View / Layout / etc / page_configuration.xsd”>
<body>
<referenceContainer name = ”content”>
<block class = ”Magento \ Backend \ Block \ Template” template = ”Bss_CreateMenuBackend :: helloworld.phtml” />
</referenceContainer>
</body>
</page>
Thiết lập nội dung trang. Tạo tệp helloworld.phtm
Đường dẫn: app / code / Bss / CreateMenuBackend / view / adminhtml / templates / helloworld.phtml
<p> Xin chào thế giới </p>
Bước 7: Cài đặt Mô-đun
Chạy lệnh trong tệp gốc của Magento:
php bin / magento setup: nâng cấp
thiết lập php bin / magento: static-content: deploy -f
php bin / magento cache: tuôn ra
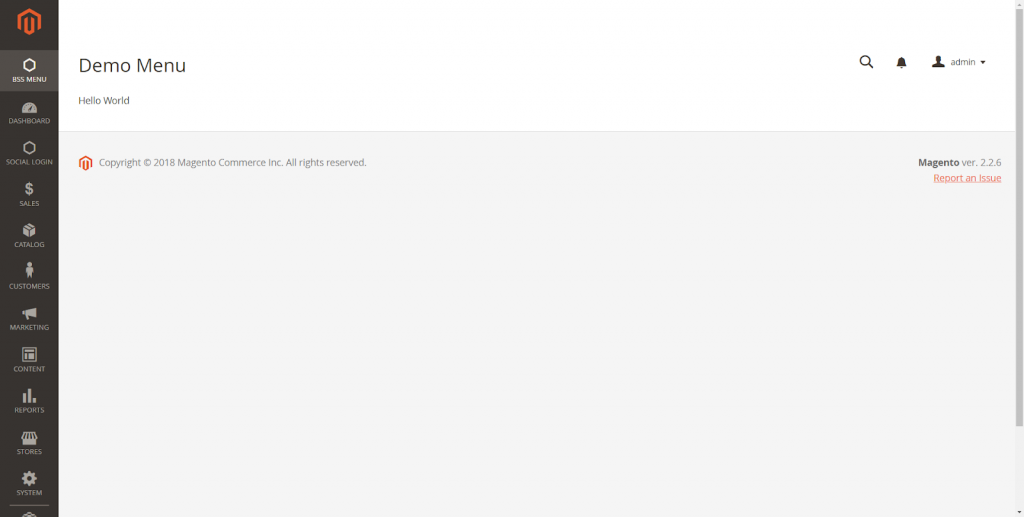
Đây là kết quả khi nhấp vào menu phụ Các mục Bss:

Nguồn bài viết: Magento Việt Nam
►►►► Dịch vụ liên quan của chúng tôi: salesforce customer 360, technology strategy, digital transformation technologies,artificial intelligence in industrial automation, cloud computing ai, AI and Data Analytics,phần mềm quản lý doanh nghiêp, nền tảng quản trị doanh nghiệp, phần mềm nhân sự, phần mềm chấm công, việc làm php, tuyển dụng php, phần mềm tính lương, phần mềm crm, tuyển dụng ai engineer, phần mềm KPI, phần mềm OKR, Phần mềm quản lý dự án, App chấm công, Cách tính lương, Ftrip Viet Nam, vietnam itinerary 2 weeks, north vietnam 2 week itinerary, northern vietnam 2 week itinerary, vietnam luxury tours, custom travel itinerary, best tour operators in vietnam, Vietnam Photography Tour, Photography Tour Guide Viet Nam

